Obisian et moi, #1
Voici un premier article exposant mon usage d'Obsidian, où je vais rapidement décrire mon usage simple et basiqeu (pour l'instant) de l'outil, et ce qu'il m'apporte.
Obsidian est un logiciel de prise de notes, que l'on peut télécharger librement pour son usage personnel. C'est aussi un outil qu'on peut pousser très loin, pour de la gestion de données, pour des cartes mentales et bien d'autres choses. Il est extensible par plugins, et disponible sur de nombreux environnements.
A la base d'Obsidian, et c'est ce qui m'a amené à l'utiliser, il y a les fichiers Markdown. Un langage de formatage, qui permet dans un fichier texte simple d'ajouter des informations de mise en page (niveaux de titres, gras, italique, listes...) sans obstruer la lecture directe du fichier si on n'utilise pas un lecteur/éditeur dédié.

J'utilise le Markdown depuis plusieurs années maintenant, mais Obsidian juste depuis quelques mois. Parce que je ne le connaissais pas avant, surtout. Le fait de pouvoir juste le câbler par-dessus les répertoires où j'ai déjà des fichiers Markdown a été d'une grande aide : pas besoin d'import, de modification, et surtout, si Obsidian ne m'allait pas, je pouvais revenir à mon usage précédent.
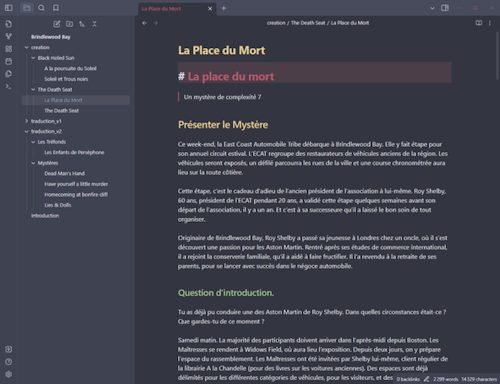
Donc, ce que je fais, c'est que je crée un Vault (un projet Obsidian) par projet de JDR. Par exemple, j'ai créé un vault Brindlewood Bay. S'y trouve ma traduction du jeu, la traduction de mystères supplémentaires que j'ai fait jouer, mais aussi les mystères que j'ai créés. Le tout dans des sous-répertoires distincts.
J'ai commencé, dans certains projets, à intégrer des fonctionnalités pur-Obsidian. Par exemple, les tags. Dans Two-Peaks Island, cela me permet de flagger certains éléments selon à quelle "partie" du jeu ils appartiennent. Et je peux facilement retrouver ces éléments liés via la recherche par tag.
Les liens sont aussi très pratiques, et je les utilise à foison dans mon vault dédié à ma campagne de Public Access en cours, par exemple. Pour naviguer vers la fiche d'un PNJ, d'un lieu, d'un mystère.
Je n'ai pas beaucoup expérimenté les plugins avancés d'Obsidian. Tout au plus ai-je mis en place un nouveau thème qui me plaît plus, mais rien d'extravagant.
Synchronisation
Navigant entre plusieurs machines pour travailler sur mes projets (une physique et une portable), il me fallait un moyen de synchroniser mes documents. Comme je l'utilise quotidiennement, et qu'il est plutôt adapté pour des fichiers au format texte brut comme le sont ceux d'Obsidian, je suis parti sur un bon vieux repository git. Je ne rentrerai pas dans le détail de cette technologie, qui est bien décrite ailleurs. Je l'utilise qui plus est a minima : pas de branches, pas de merge, tout au plus un commit/push en fin de session, et un pull pour démarrer.
Git me permet parfois de retrouver une vieille version d'un texte, ce qui est toujours amusant quand on arrive à la fin d'un projet : quelle était la version d'origine. Et j'ai aussi la possibilité d'ignorer certains fichiers à la synchronisation, comme par exemple certains fichiers de travail d'Obsidian, qui précisent les onglets ouverts, la position du curseur ou autre.
Enfin, au niveau utilisation, j'ai choisi de partir sur un repo unique, dans lequel je retrouve tous mes vaults (qui sont donc tous dans un répertoire commun, avec chacun son sous-répertoire. Une solution de facilité plus qu'autre chose.
Si vous utilisez git souvent (comme moi), c'est un outil adapté pour synchroniser des projets Obsidian. Hé, en cas de travail en groupe, je suis même sûr que ça en devient un super outil ! Sinon, si vous êtes tout seul mais avez besoin de synchronisation, n'importe quel service fera l'affaire (Dropbox, Google Drive ou que sais-je encore).
Trop de vaults ?
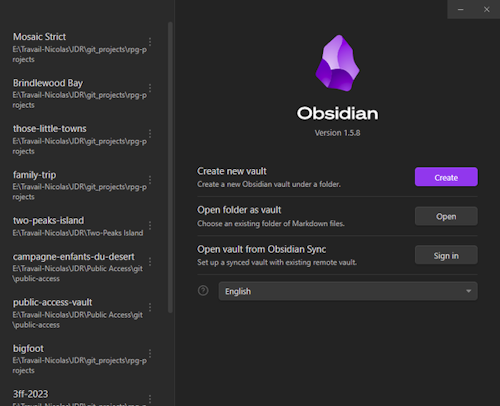
Et puis, à force multiplier les vaults, je me suis un peu perdu. Surtout que l'interface d'Obsidian pour choisir son vault est pas des plus folles :
Bref, ce qui a aussi été le déclencheur de ce billet, c'est ma recherche d'un "lanceur de vaults". Et au final, le fait que j'ai pris le temps d'en écrire un moi-même...

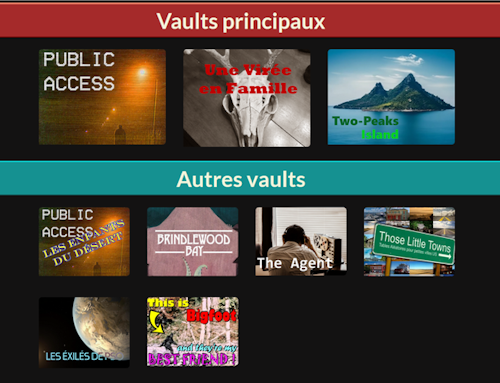
Il s'agit d'une simple page HTML, avec un peu de CSS derrière pour pouvoir faire un peu de décoration. Cette page HTML, elle est stockée sur ma machine et je l'ai épinglée dans Firefox (ce qui me permet de l'avoir à chaque lancement). Un simple click sur une des images ouvre le vault qui correspond dans Obsidian (ou met en focus Obsidian avec le bon vault).
C'est joli, c'est ergonomique et je trouve ça bien plus agréable pour retrouver ce que je veux. Voici le code HTML et CSS permettant de visualiser cette page.
J'avais au départ dans l'idée de faire un outil de génération pour cette page, qui irait récupérer les vaults Obsidian, avec un système de balisage pour trouver l'image, et tout et tout. Au final, il n'en sera rien. Je vais juste adapter cette page selon les besoins que j'aurai. Par exemple, si je commence à utiliser des vaults pour autre chose que les JDR, peut-être que je mettrais un système de catégories ? Si je commence à avoir trop de vaults, l'organisation de la page sera peut-être revue ?
En tout cas, comme je vous la livre, je vais ici vous indiquer comment la personnaliser avec vos propres vaults. Tout d'abord, tout se passe dans le code HTML. Il y a deux blocs : les vaults "principaux", trois par ligne. Et les vaults "secondaires", 4 par ligne. On peut en ajouter autant qu'on veut dans chaque catégorie, ça s'empilera.
<div class="container">
<div class="row">
<div class="col-4">
<img src="img/PublicAccess.png" alt="Public Access"
onclick="window.location = 'obsidian://open/?vault=public-access-vault';" />
</div>
<div class="col-4">
<img src="img/VireeFamille.bmp" alt="Une Virée en famille"
onclick="window.location = 'obsidian://open/?vault=family-trip';" />
</div>
<div class="col-4">
<img src="img/TwoPeaks.bmp" alt="Two-Peaks Island"
onclick="window.location = 'obsidian://open/?vault=two-peaks-island';" />
</div>
</div>
</div>
Pour chaque bloc, il faudra définir une image (à placer dans le répertoire idoine). Toutes les images sont dans un ratio 4:3, mais ça, c'est vous qui décidez. Ensuite, le plus important, c'est le bout de code qui ouvre le vault. Il faut repérer le nom de votre vault (le nom du répertoire, en fait) dans Obsidian, et le placer là où il faut. Dans cet exemple, il y a l'image dans le répertoire img/TwoPeaks.bmp, et le nom du vault est two-peaks-island
 ::En haut, en gras, le nom du vault
::En haut, en gras, le nom du vault
<img src="img/TwoPeaks.bmp" alt="Two-Peaks Island"
onclick="window.location = 'obsidian://open/?vault=two-peaks-island';" />
Je ferai peut-être un petit repo git pour ce projet, mais ça restera très "Do It Yourself", avec aucune volonté d'automatiser quoi que ce soit.
Voilà pour ce premier article autour d'Obsidian, qui permet surtout de présenter et survoler mon usage. Qui sait, dans quelques semaines, peut-être que je reviendrai ici vous présenter de nouveaux usages. Et n'hésitez pas à partager vos usages vous aussi.