Playingcards.io : jouez aux cartes en ligne
Playingcards.io est un site internet que j'utilise assez souvent quand je joue en ligne et que le jeu nécessite de manipuler des cartes. On peut y jouer de manière classique, avec un jeu de 52 cartes. Tout est fait pour ça à l'origine, avec des tables préparées pour des jeux classiques. On peut même y jouer au backgammon, aux échecs ou encore au go !
Maintenant, dans mon usage, cela va surtout concerner des parties de jeux de rôle, et avec des cartes personnalisées. Des cartes de questions pour un jeu For The Queen, par exemple. Tout récemment, c'est pour le jeu The Slow Knife que j'ai mis en place une table.
Le gros avantage de ce site, c'est la table partagée. On peut facilement créer une table et la partager avec d'autres personnes, pour justement jouer et manipuler ensemble des cartes, des jetons, voire même des dés ! Et le tout à distance, avec une visualisation directe des manipulations, et sans inscription.
Et en tant que concepteur, la très bonne surprise, c'est le fait de pouvoir personnaliser tout ça à notre convenance. Vous aussi vous avez des decks personnalisés que vous souhaitez utiliser de cette manière ? Voici comment je procède.
L'ensemble des vidéos a été réalisé avec l'excellent outil ScreenToGif, qui permet de capturer son écran et d'en faire facilement des gifs animés.
Je vais donc aborder, dans ce billet, comment importer facilement des decks personnalisés sur ce site. On va commencer par créer une table vierge, puis une collection de cartes dont on va personnaliser l'apparence, avant de voir comment faire pour charger tout un ensemble de cartes.
Servir la table
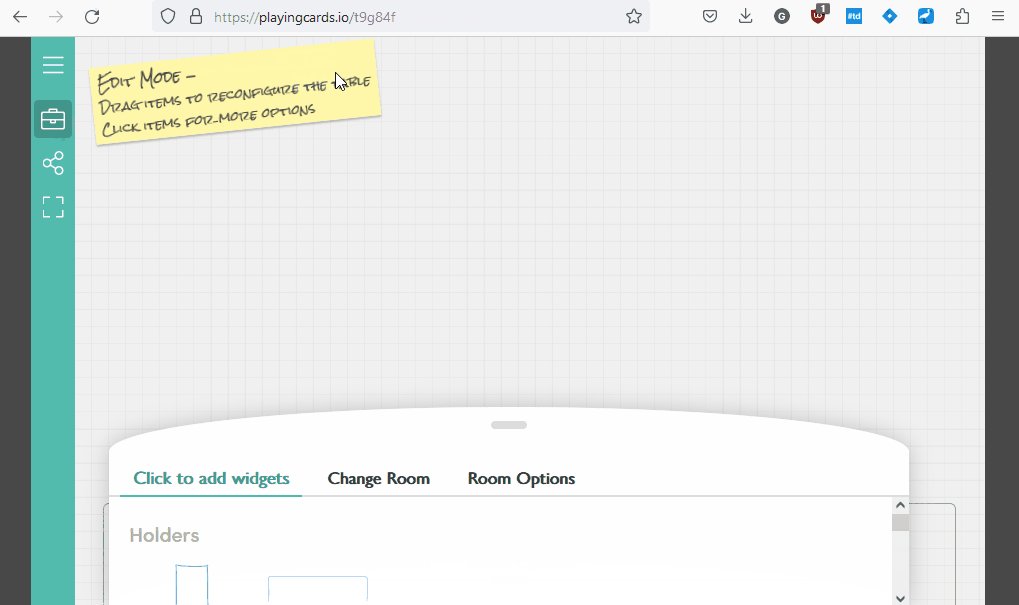
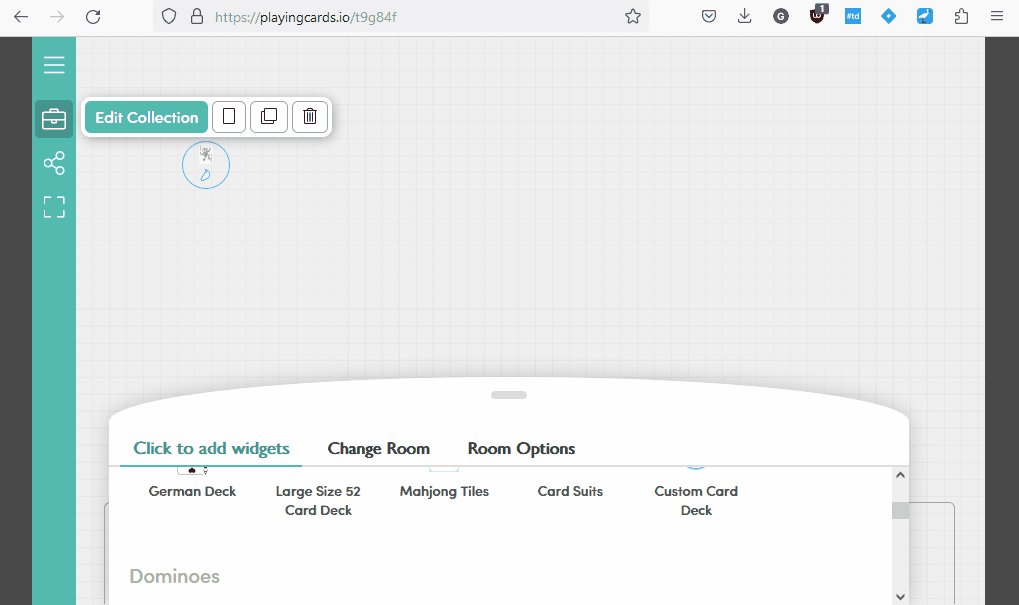
Commençons donc par ouvrir une table.

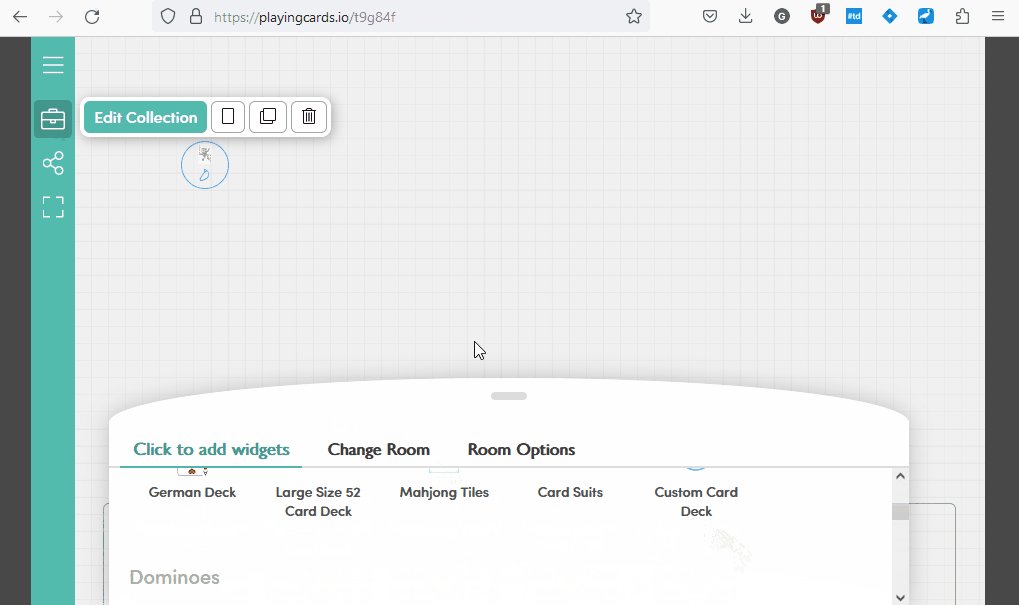
On va rajouter un Custom Card Deck sur la table. Celui-ci sera constitué d'une cinquantaine de cartes. Il s'agit de cartes à jouer standard. Voici un rapide descriptif des options possibles sur ce deck.
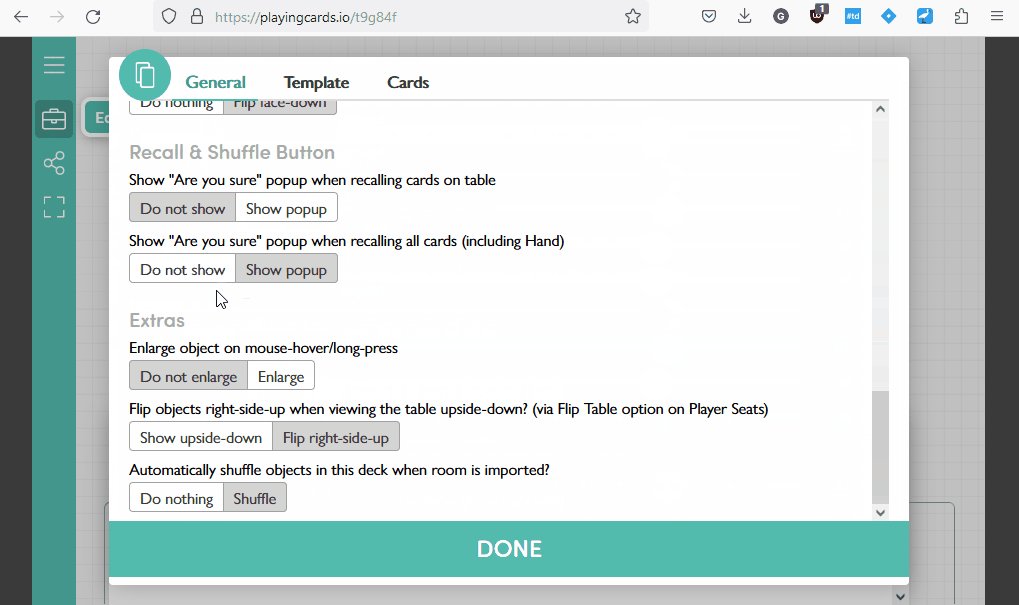
Dans l'onglet General, on retrouve des données générales sur l'apparence et le comportement du deck. Est-il affiché en portrait ou en paysage ? Quelle est sa taille ? Y a-t-il une pop-up lors des actions sur celui-ci ? Dans notre cas d'usage, nous n'allons rien changer.
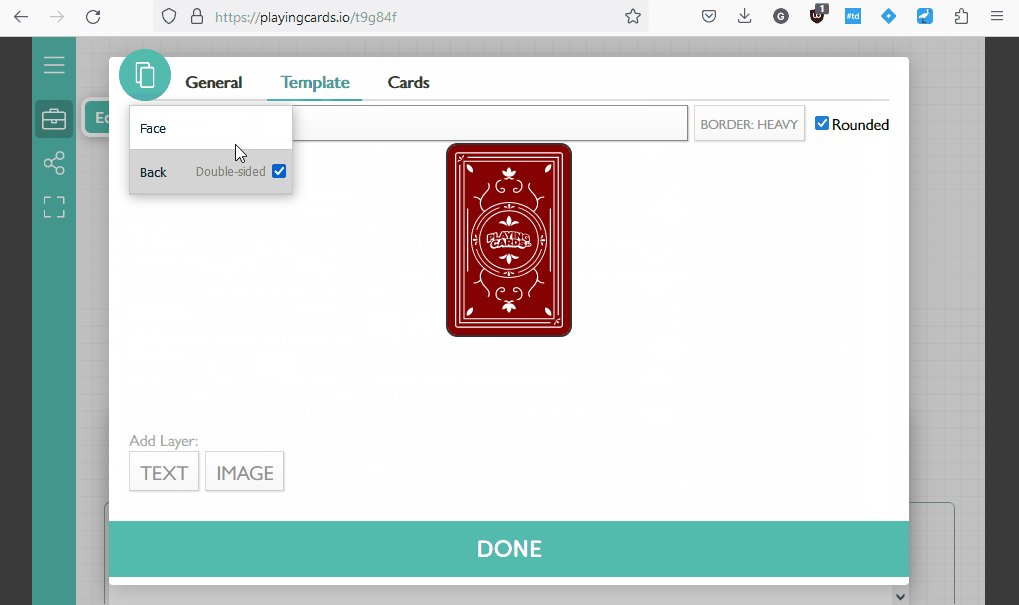
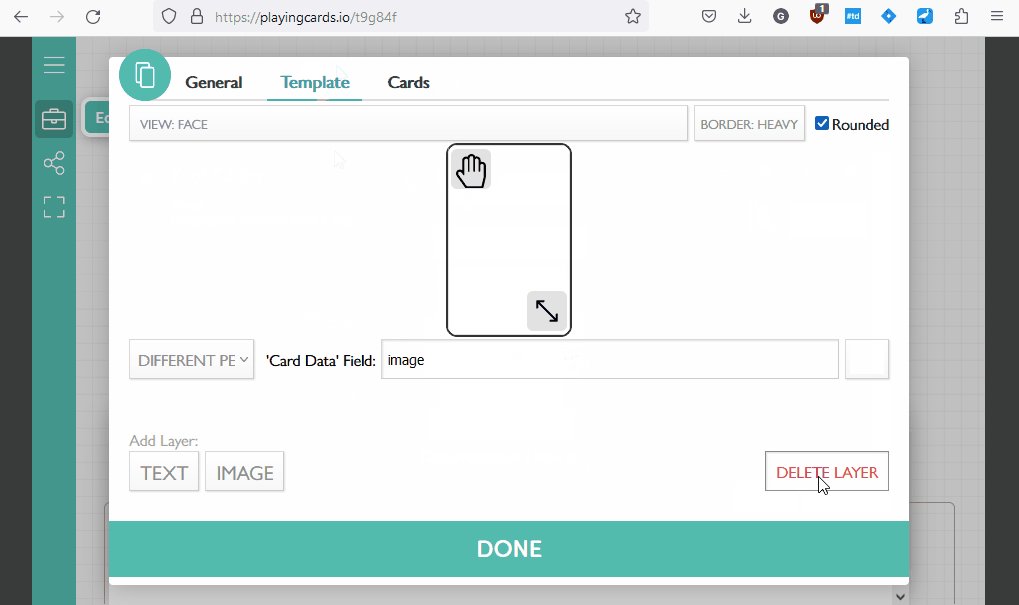
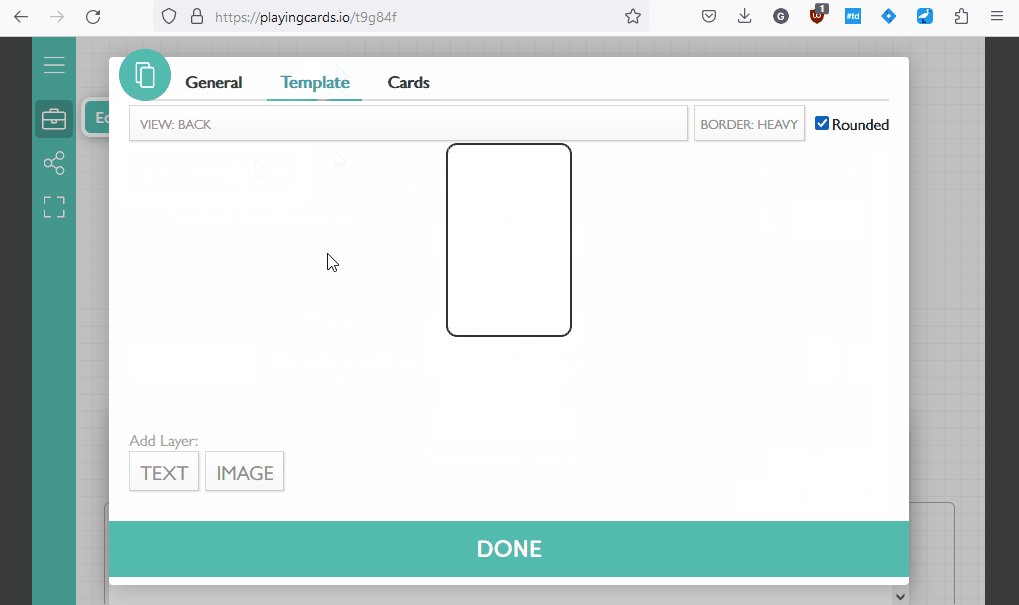
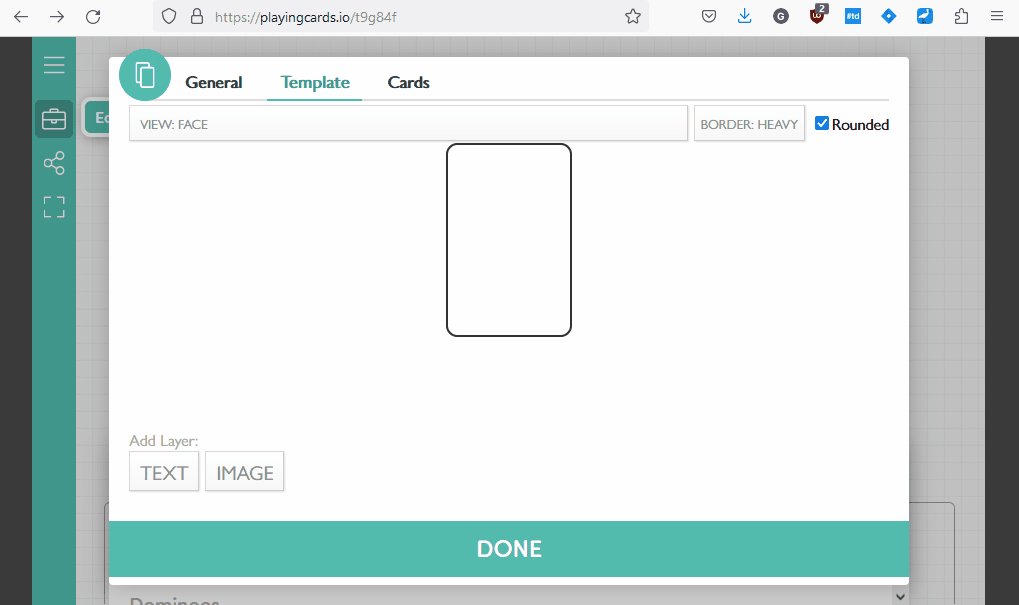
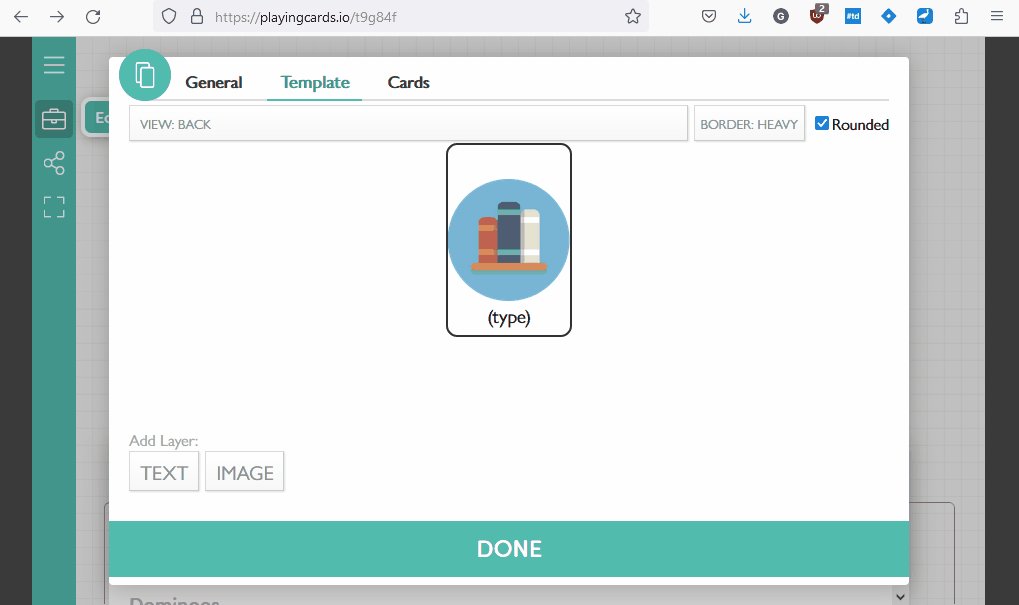
Dans l'onglet Template, où nous allons ensuite passer pas mal de temps, intéressons-nous pour l'instant à la structure. La partie haute de l'écran nous permet de choisir de travailler soit sur le recto (Face) soit sur le Verso/Dos (Back) de la carte. On ne s'attarde pas dessus pour l'instant, mais nous y reviendrons. C'est ici que l'on décidera de l'apparence de notre carte.

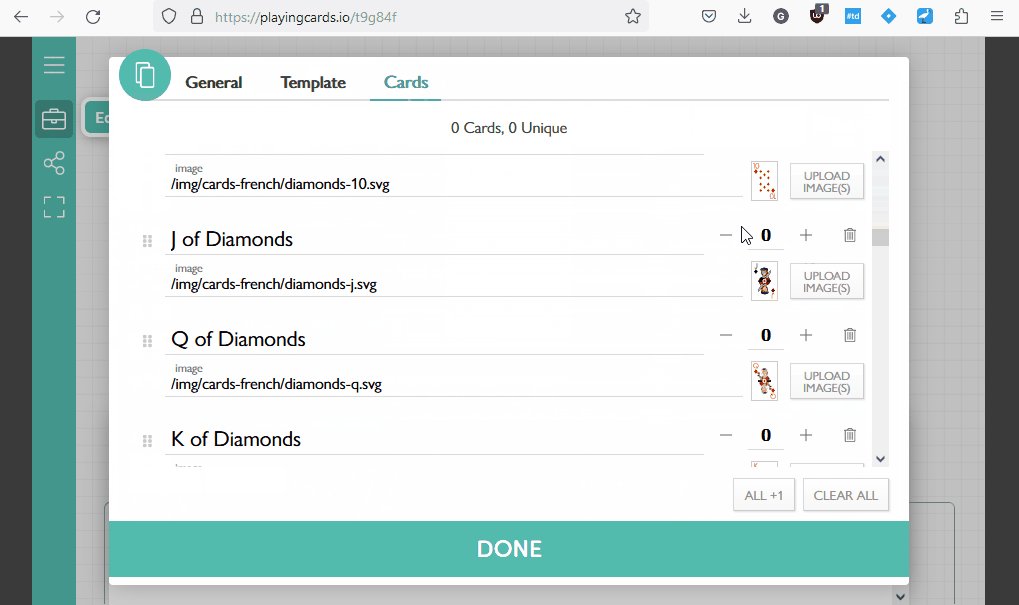
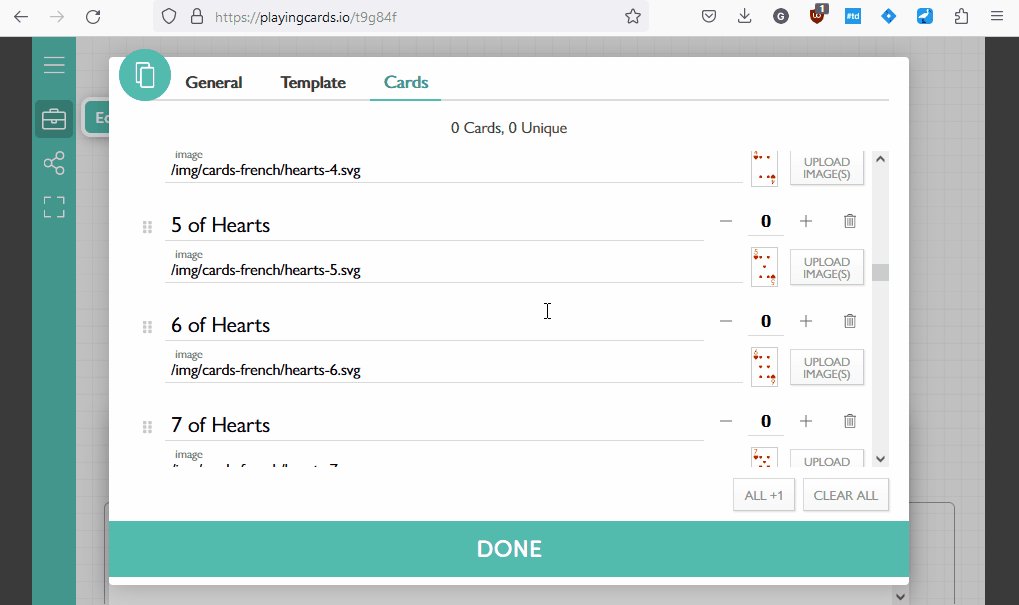
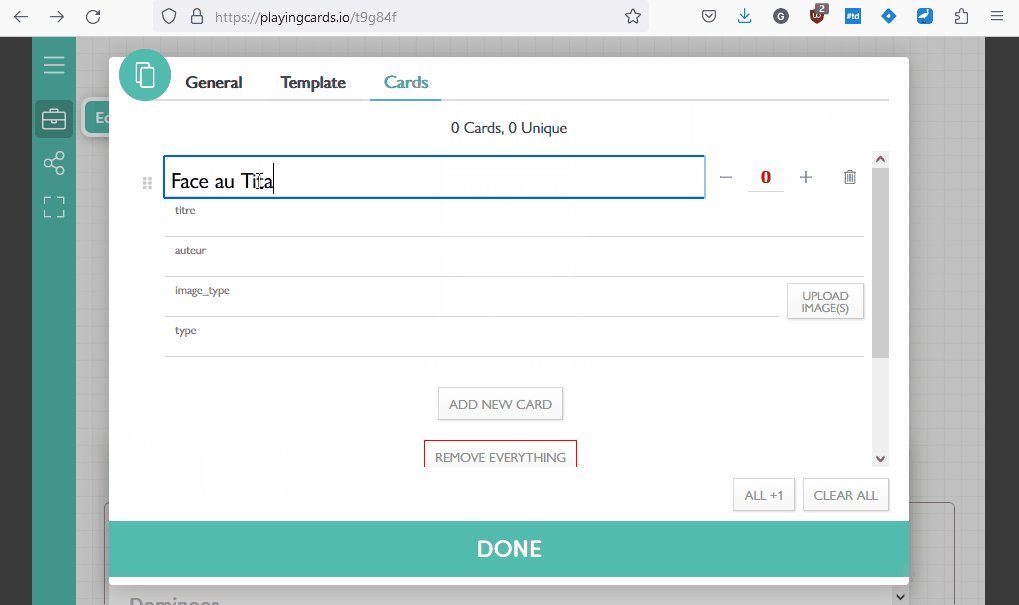
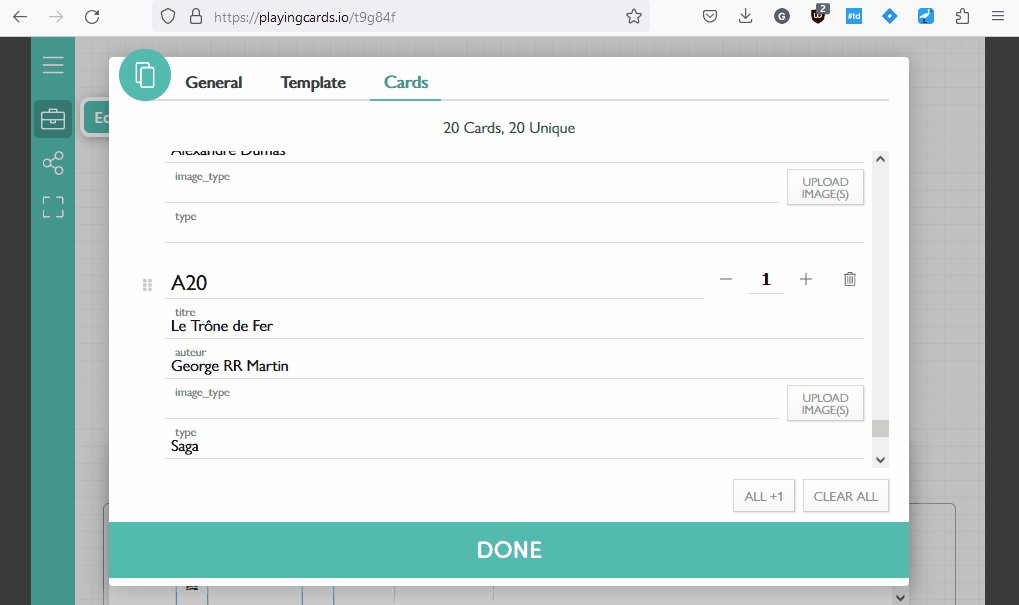
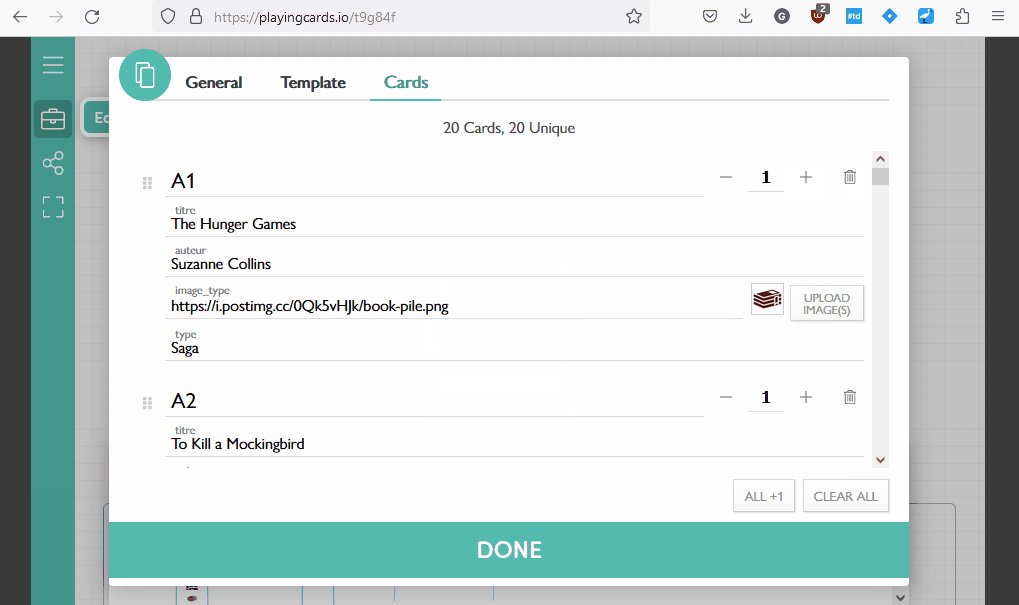
Dans l'onglet Cards, nous allons retrouver nos 52+2 cartes classiques, qui constituent la collection par défaut. A remarquer, la quantité de chaque carte est à 0, ce qui fait que notre paquet sera vide. On peut donc gérer des paquets avec certaines cartes dans des quantités plus importantes que d'autres. Toujours bon à savoir.
Vider sa main
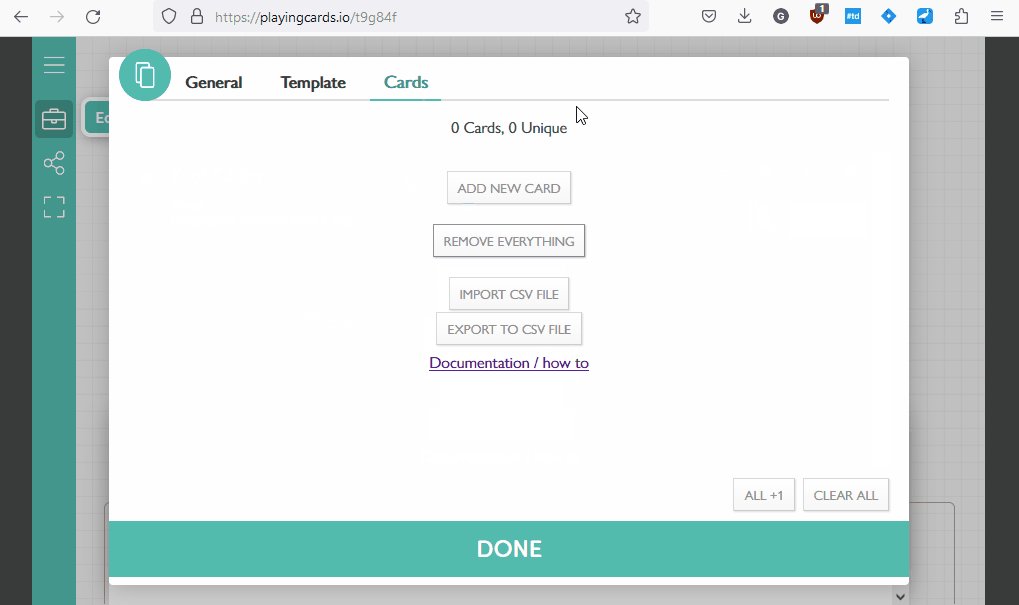
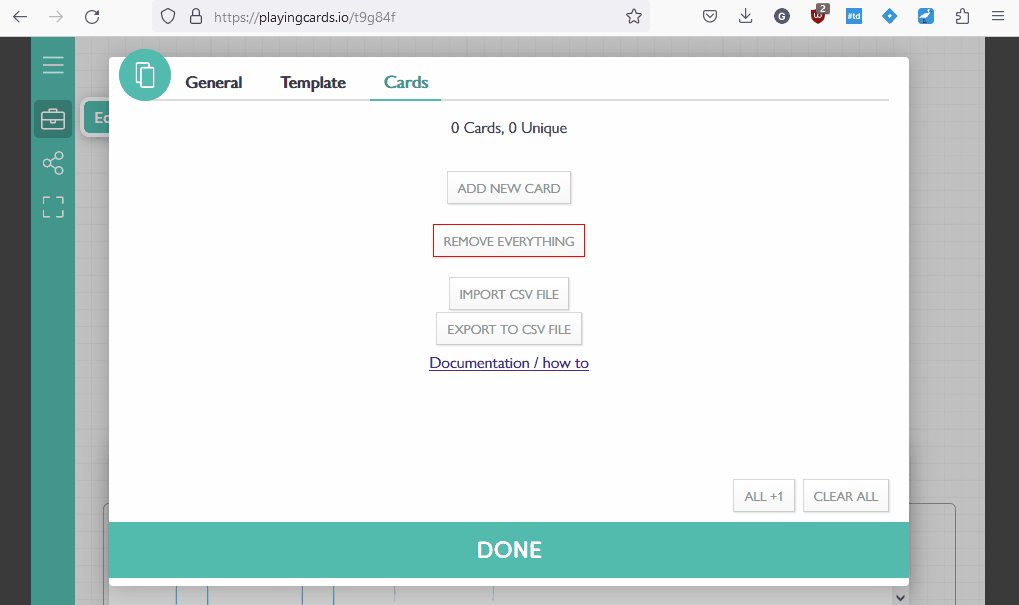
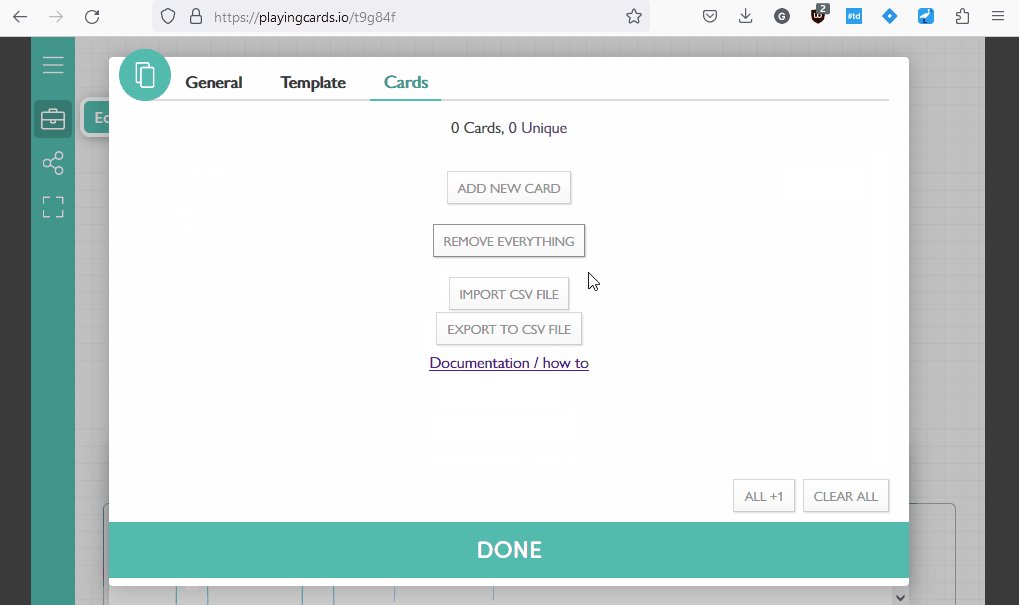
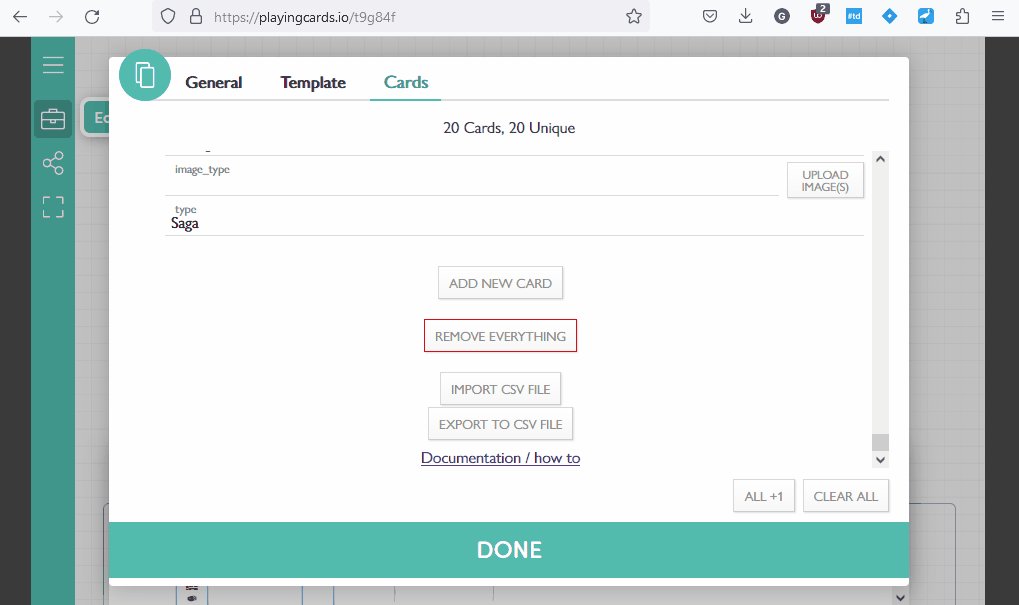
Afin de pouvoir travailler sans interférence, nous allons vider complètement notre collection des données déjà présentes. Restons dans l'onglet Cards, descendons tout en bas et supprimons toutes les cartes par défaut avec la commande Remove Everything.
Ensuite, passons sur l'onglet Template, et supprimons chacun des Layers présents sur la face et sur le dos du template. Les Layers sont les objets qui vont nous permettre de concevoir notre, comme des couches de peinture que nous allons poser au fur et à mesure. Attention ! Comme nous avons supprimé les données des cartes dans l'onglet Cards, il n'y a plus rien d'affiché sur les cartes. Il suffit de cliquer dans le blanc pour sélectionner le layer à supprimer.

Construire la carte
Nous avons maintenant une carte bien vide, dans laquelle nous allons donc ajouter des layers. Nous allons faire un jeu de devinettes. Chaque carte correspondra à un livre ou à une saga. On indiquera le titre du livre (ou de la saga), ainsi que le nom de l'auteur. On pourrait imaginer un jeu où il faut deviner le nom de l'auteur.
Le concept de carte que nous allons réaliser nous permettra de voir différentes notions. Tout d'abord, le fond sera une image générale à toutes les cartes. On va cependant, sur ce fond de carte, rajouter un petit texte variable qui n'apparaîtra que sur certaines cartes (les sagas).
Ensuite, côté face, on aura un titre de carte (le titre de l’œuvre), un bloc de texte avec le nom du ou des auteurs, et enfin un pictogramme optionnel pour indiquer les Sagas.
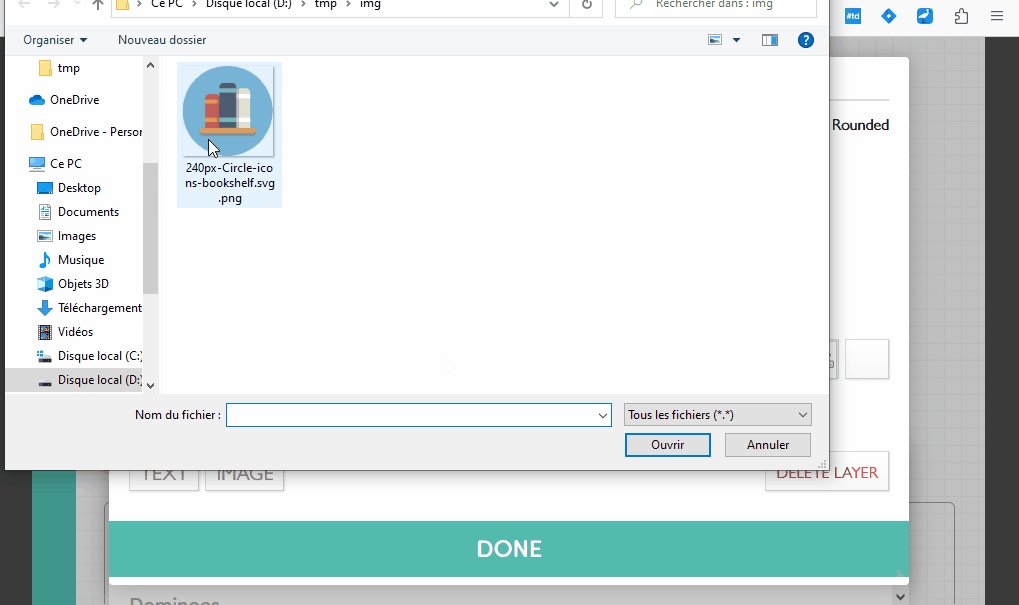
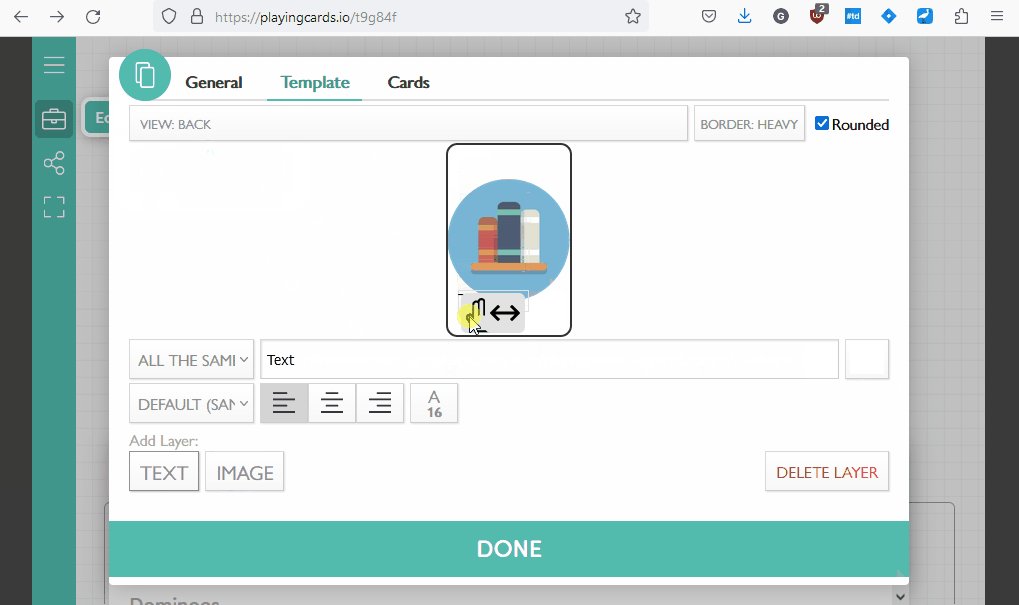
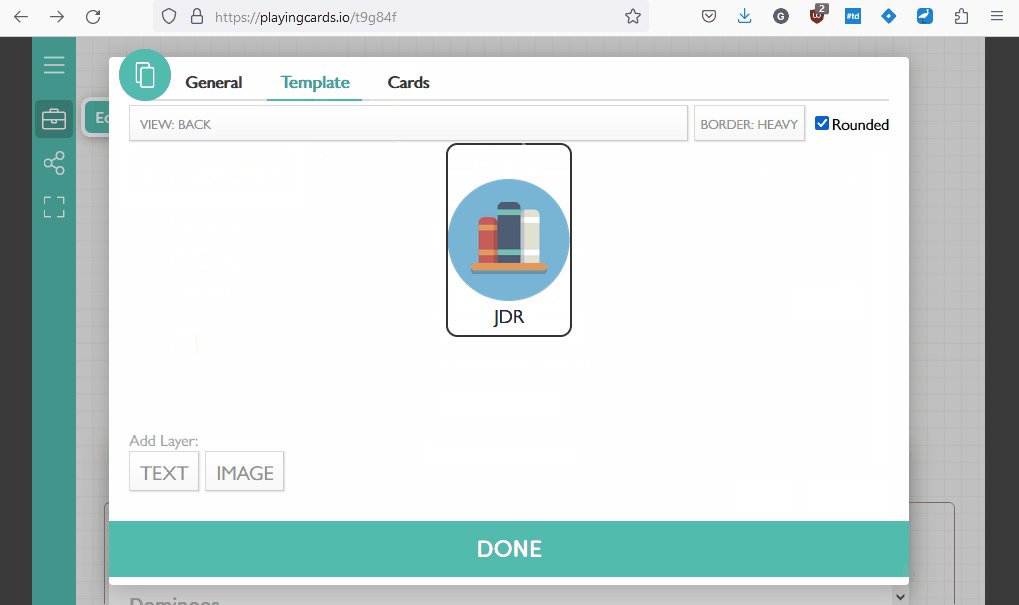
Commençons par le dos de la carte. On sélectionne la vue "Back". On ajoute un Layer de type "Image", et on charge une image (j'ai récupérée la mienne sur Wikipedia). Notez que vous pouvez redimensionner et déplacer l'image. Je vais la laisser au centre. Autre point d'attention : l'image est transmise à un serveur et stockée sur une URL publique, qu'on voit dans le champ associé. Vous pourriez tout aussi bien utiliser directement l'URL d'une image si vous le souhaitez. Enfin, très important, le champ est spécifié "All the Same". Cela signifie qu'il sera rendu de manière identique pour toutes les cartes. Ce que nous souhaitons pour ce dos de carte.

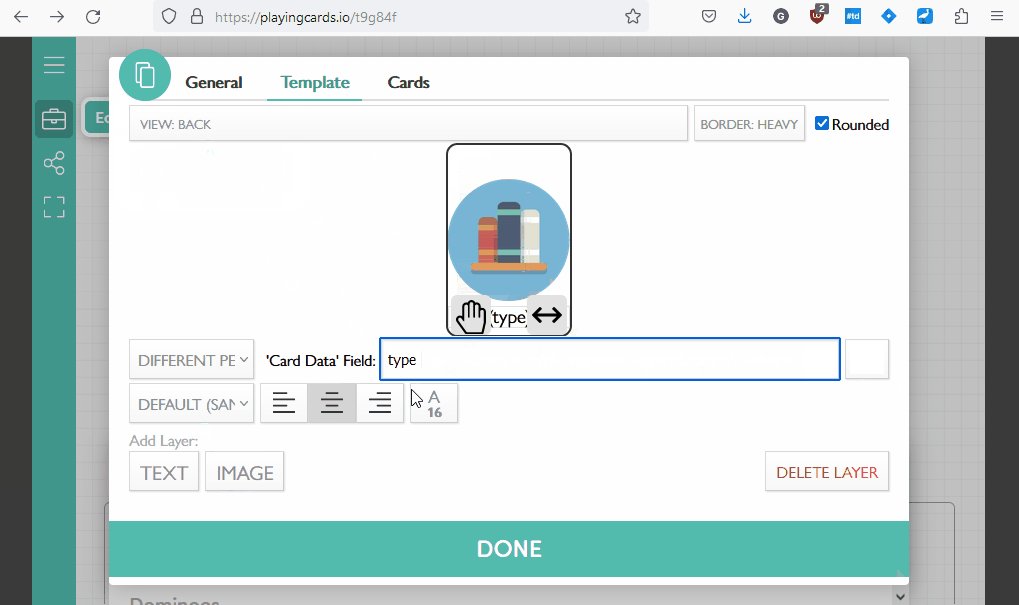
On poursuit en rajoutant, sur le dos toujours, un champ de texte qu'on va appeler "type", et qui lui sera "Different per-card". Son contenu variera pour chaque carte.
Passons maintenant sur la face de la carte. De la même manière que pour le champ texte du dos, on va rajouter deux blocs de texte sur la carte, qui seront en "Different per-card". On va aussi rajouter un bloc image, qui nécessitera un peu plus d'explications ensuite.

Vous remarquerez que le positionnement précis n'est pas des plus évidents. Vu l'usage que j'ai de l'outil, cela me suffit amplement. Si je souhaitais manipuler des cartes très précises dans leur design, je définirais moi-même le contenu dans un outil de mise en page, et j'utiliserais uniquement des contenus image dans les cartes. Mais ce que je veux ici, ce sont des cartes en cours de conception, où je peux facilement mettre à jour les données "à la volée". Et c'est ce que nous allons voir dans la prochaine partie.
Remplir le paquet
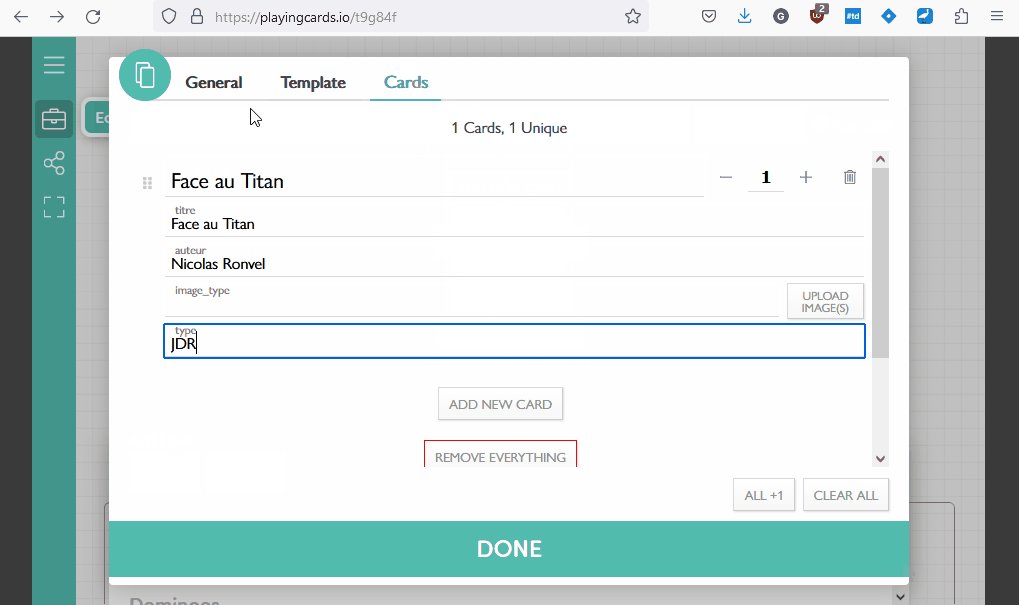
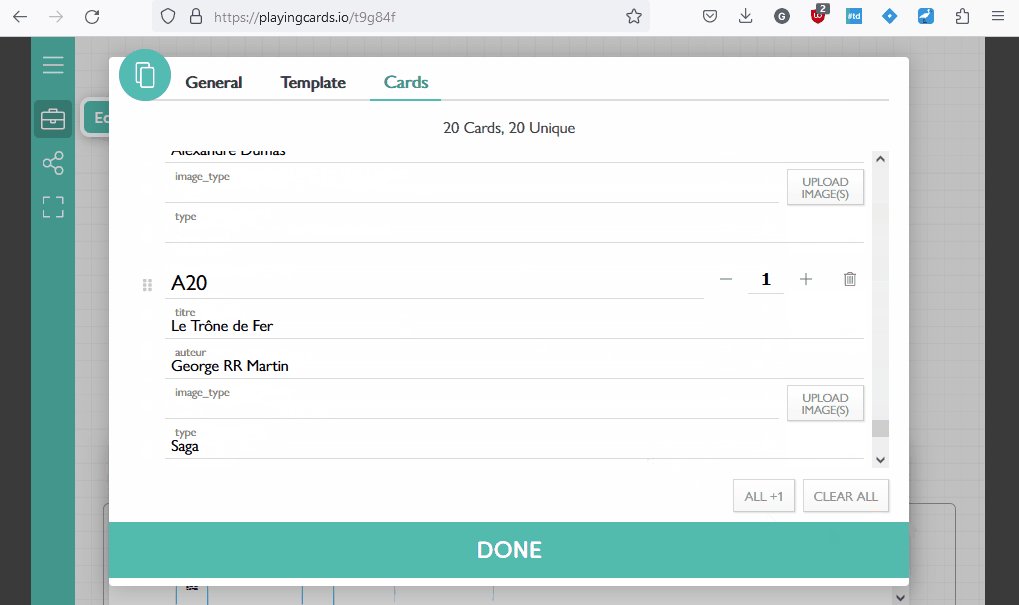
Tout ce que nous avons fait à présent est plutôt user-friendly et WYSIWYG. On va rentrer dans une phase un peu plus "informaticienne" de l'opération. Même si on pourrait tout faire à la main. Ce qu'on va faire pour un exemple de carte, tiens !

Vous pouvez vous limiter à ça, et cela pourrait vous suffire. Selon le nombre de cartes à renseigner, cela peut cependant être fastidieux, encore plus si vous travaillez sur un fichier à part pour rédiger vos cartes. Comment faire alors ? Et bien, une solution d'import-export est disponible !
La méthode que je vais exposer maintenant va employer Google Drive et son tableur Google Sheets. D'autres outils de tableur feront très bien l'affaire eux aussi, et il faudra sans doute adapter quelques étapes. La finalité est de générer un fichier au format CSV, qui est un format de texte très simple, que vous pourriez aisément manipuler tel quel également (ou via une transformation quelconque à partir d'un fichier texte, markdown ou autre).
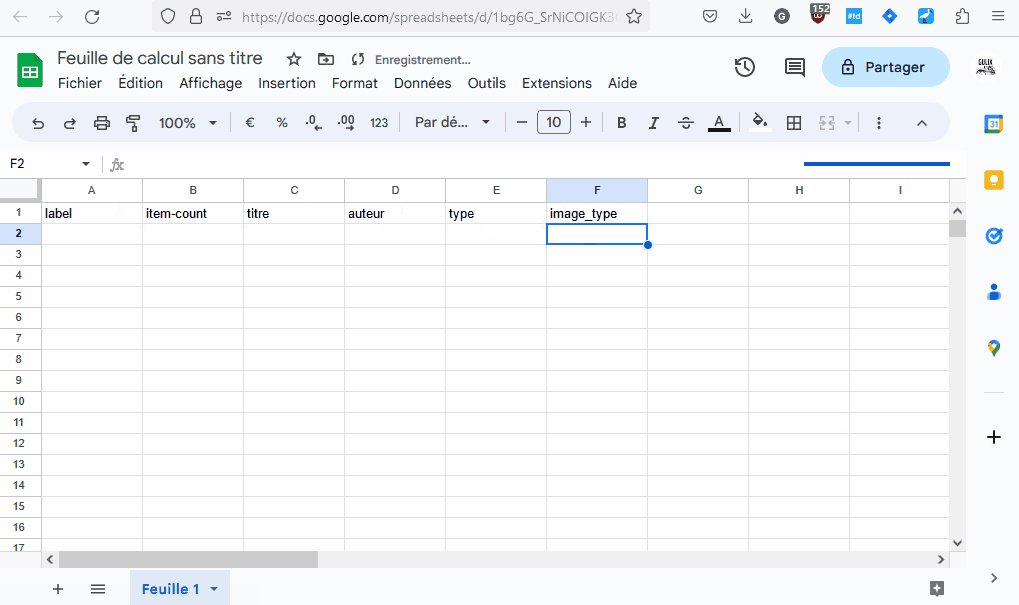
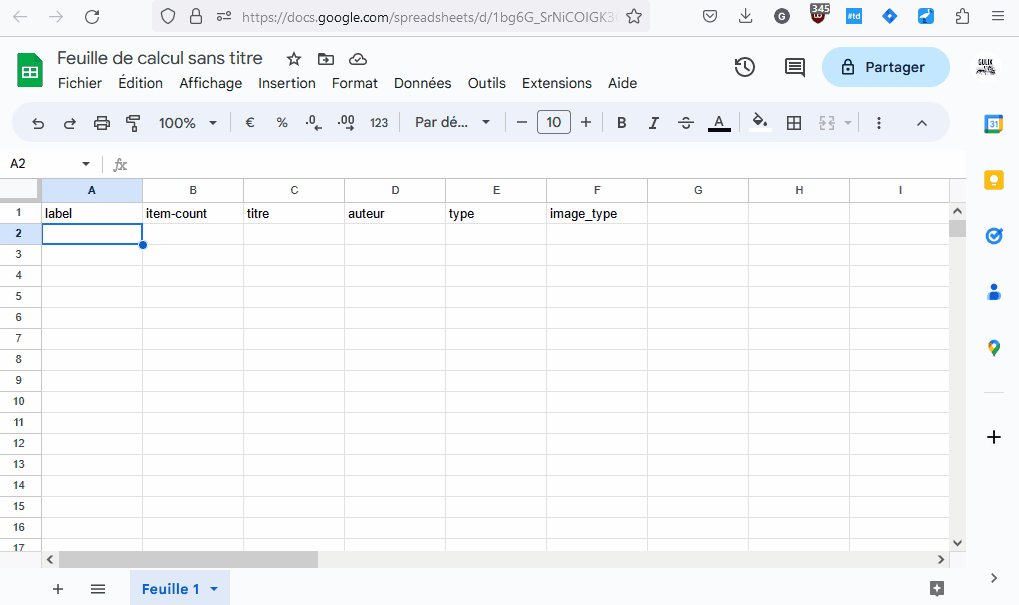
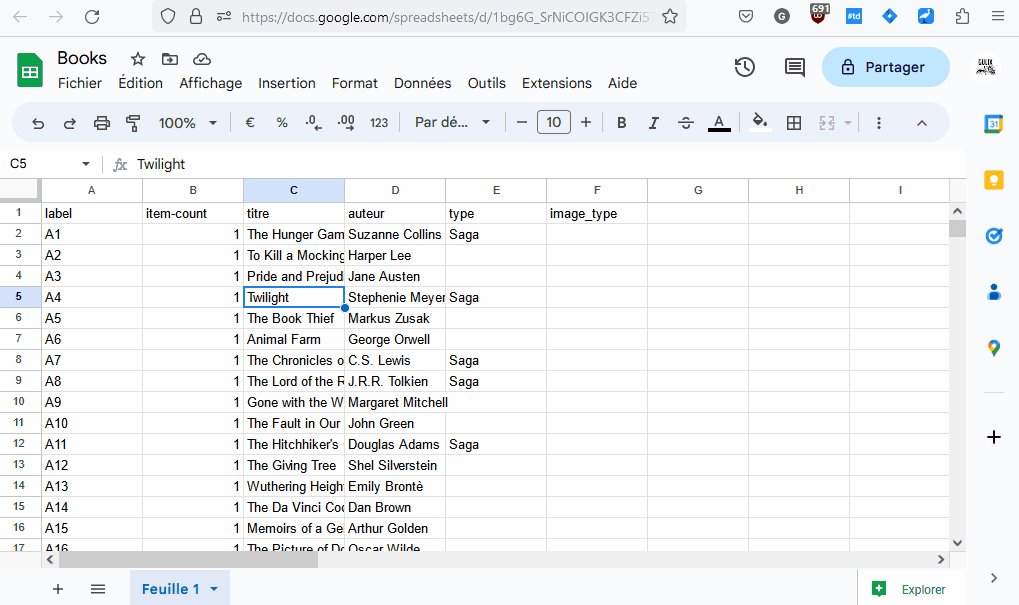
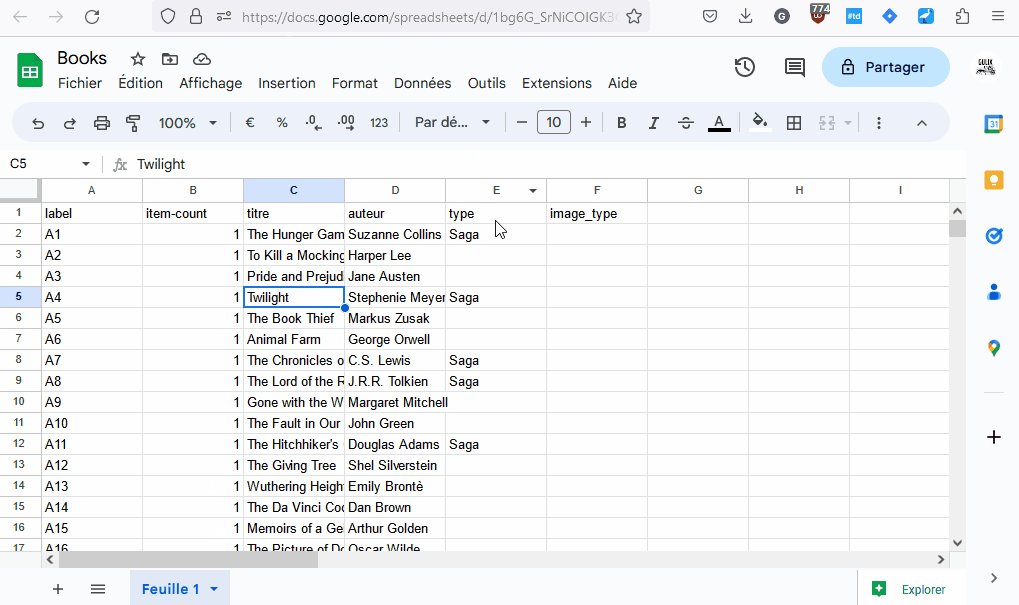
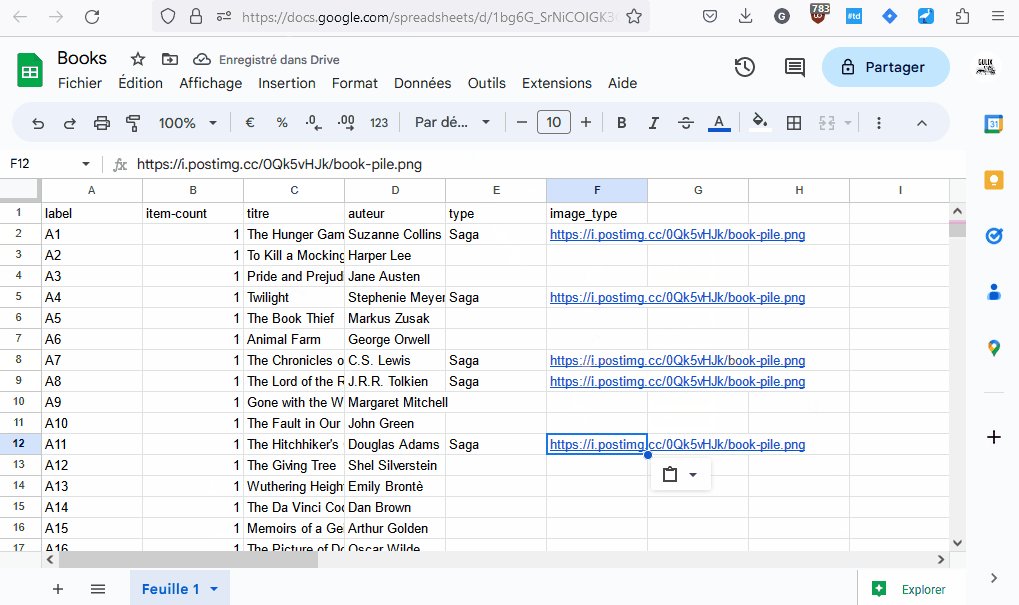
Nous ouvrons donc un fichier Sheets vierge. Avant de commencer à l'alimenter avec nos données, nous allons préciser les colonnes. Attention, dans cette opération, l'écriture des colonnes (casse, accents, caractères spéciaux) est très importante. Il faut absolument respecter le nom des champs, qu'ils viennent du moteur lui-même ou des champs que vous avez rajouté.
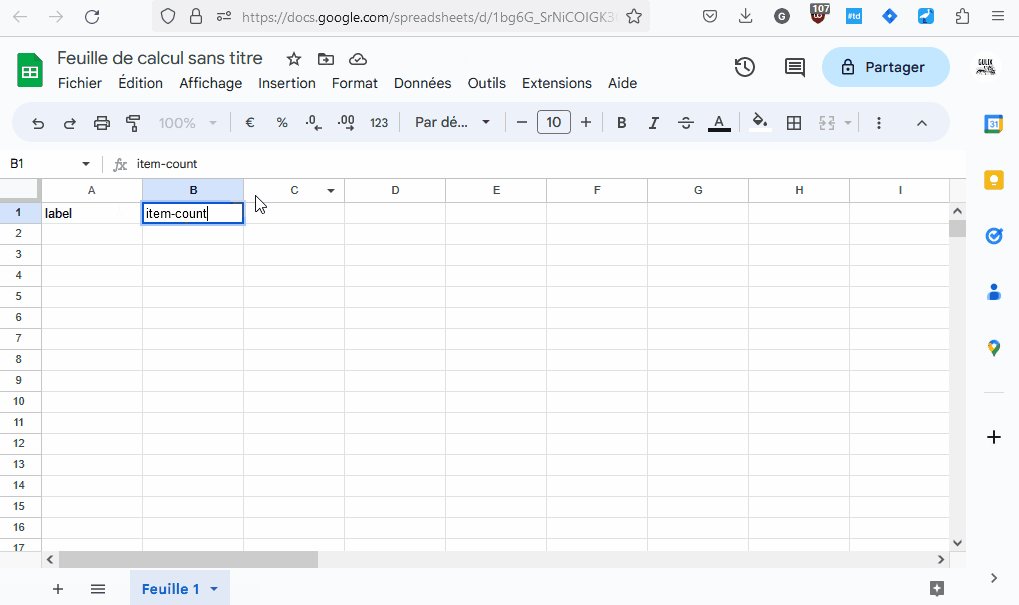
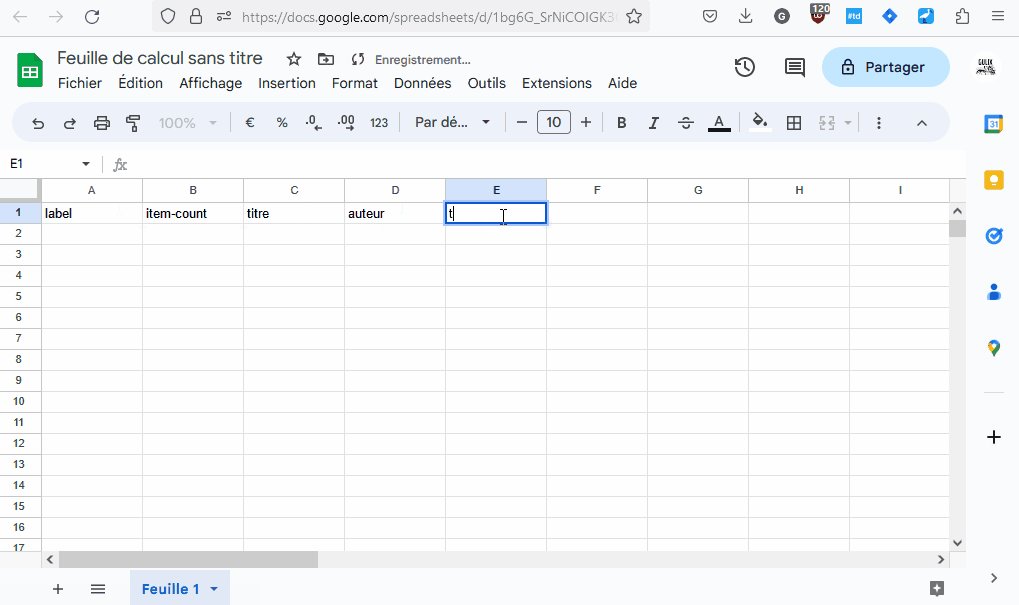
Commencez par saisir les deux premières colonnes avec les valeurs label et item-count. Puis ajoutez les champs variables que nous avons mis en place dans le template (le nom des layers) : titre, auteur, type, image_type.

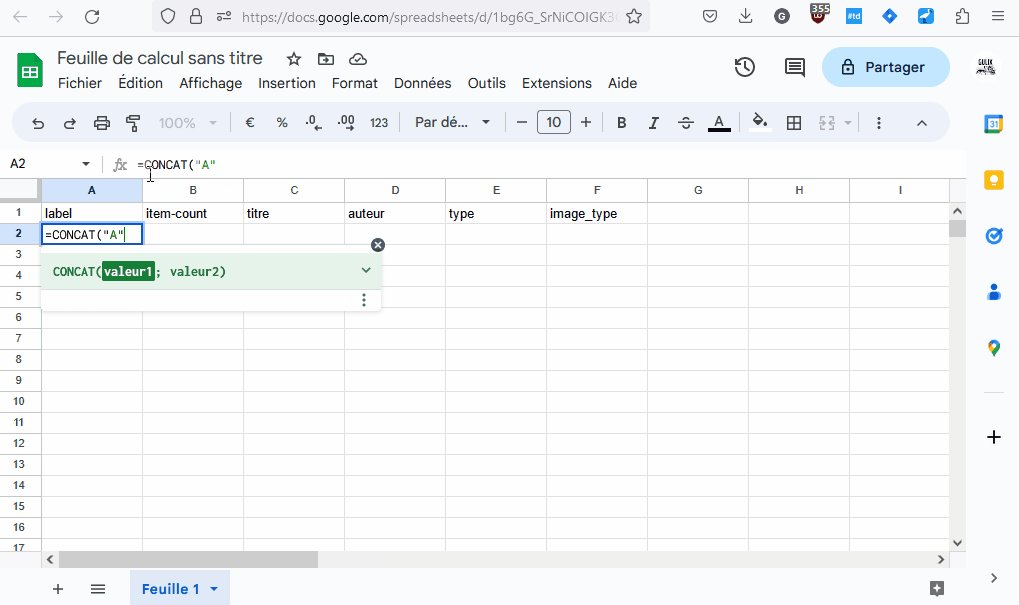
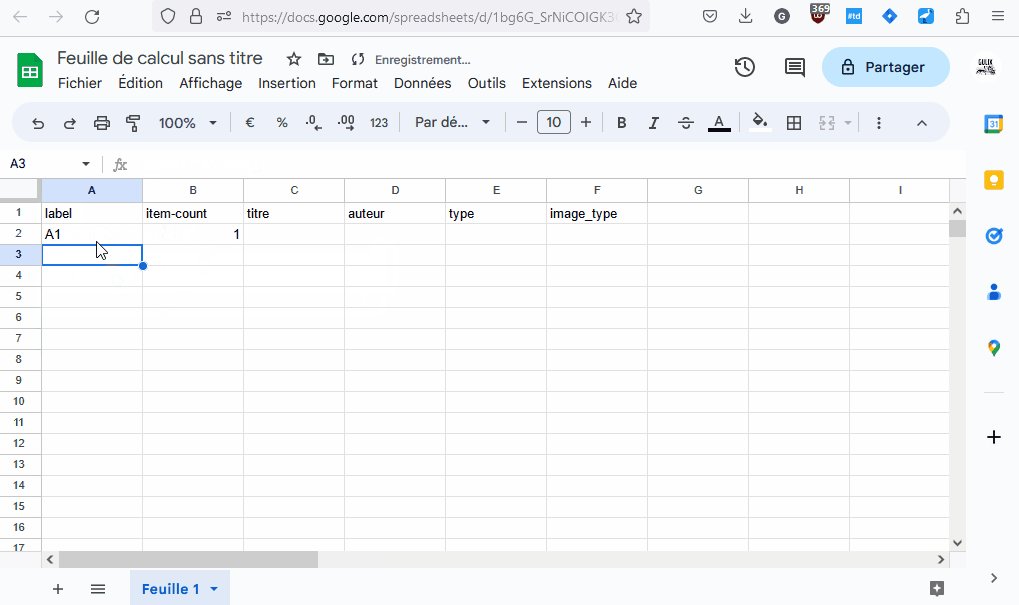
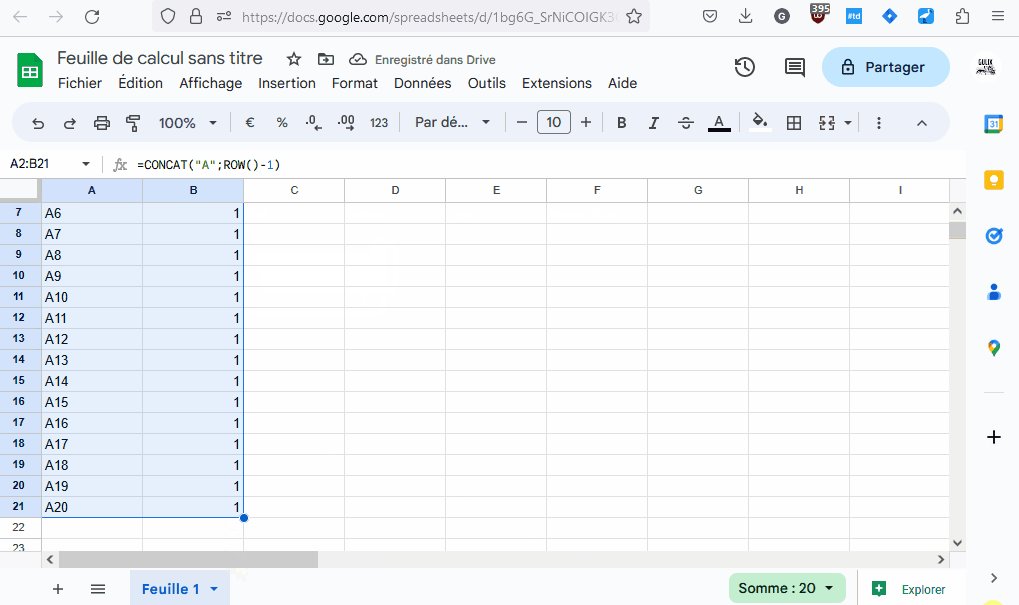
Cette première ligne servira à indiquer où chaque donnée doit se retrouver sur la carte. Il faut maintenant remplir le jeu de données. Le fichier Sheets pourrait vous servir de support de travail, justement. C'est ici que vous travaillerez le contenu de vos cartes. La première colonne sert à identifier votre carte, avec un code unique. Vous pourriez faire un code numéroté, unique, avec une simple formule :

Pour item-count, c'est le nombre d'exemplaires de votre carte dans votre collection. Une valeur de 1 par défaut est suffisante, et vous saurez l'adapter à vos besoins.
Export-Import
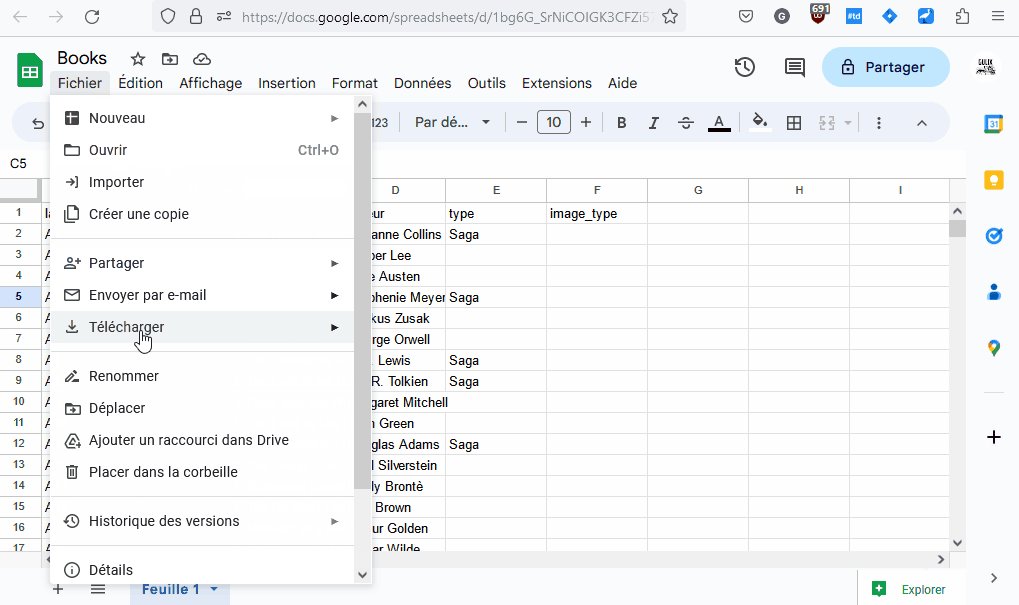
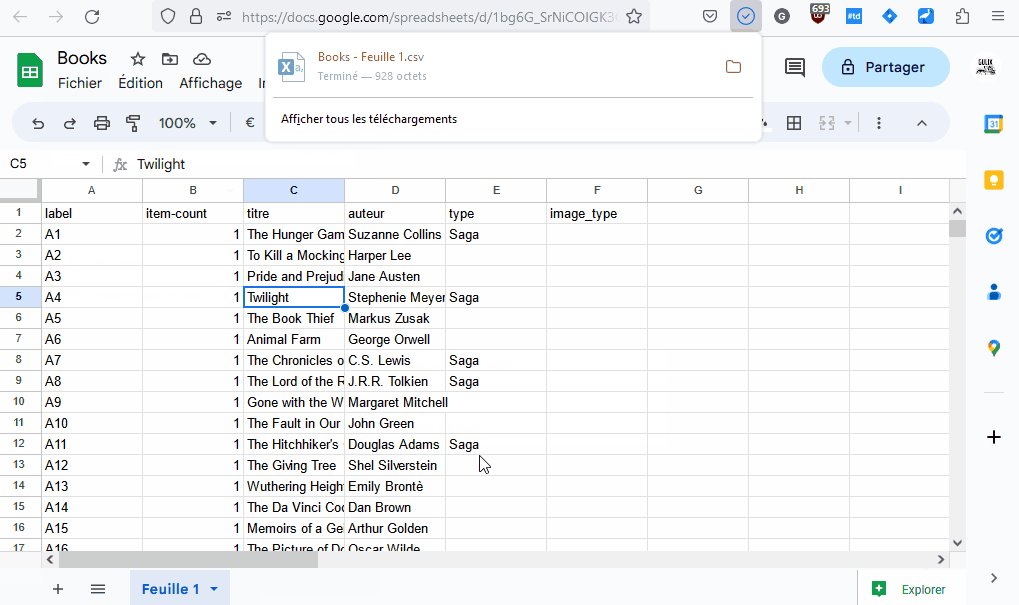
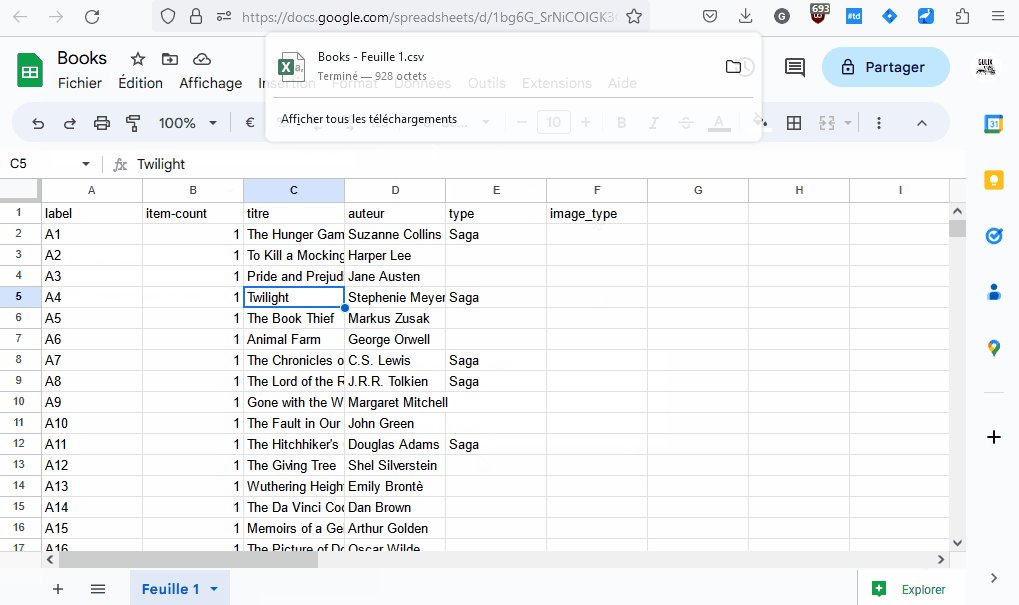
On va rajouter pleins de données, et pour l'instant on ne va pas toucher à image_type. Une fois les données renseignées, il reste à générer un fichier CSV pour l'import dans la table. Pour cela, on va aller dans le menu Fichier, puis Télécharger, puis Valeurs séparées par des virgules (.csv).

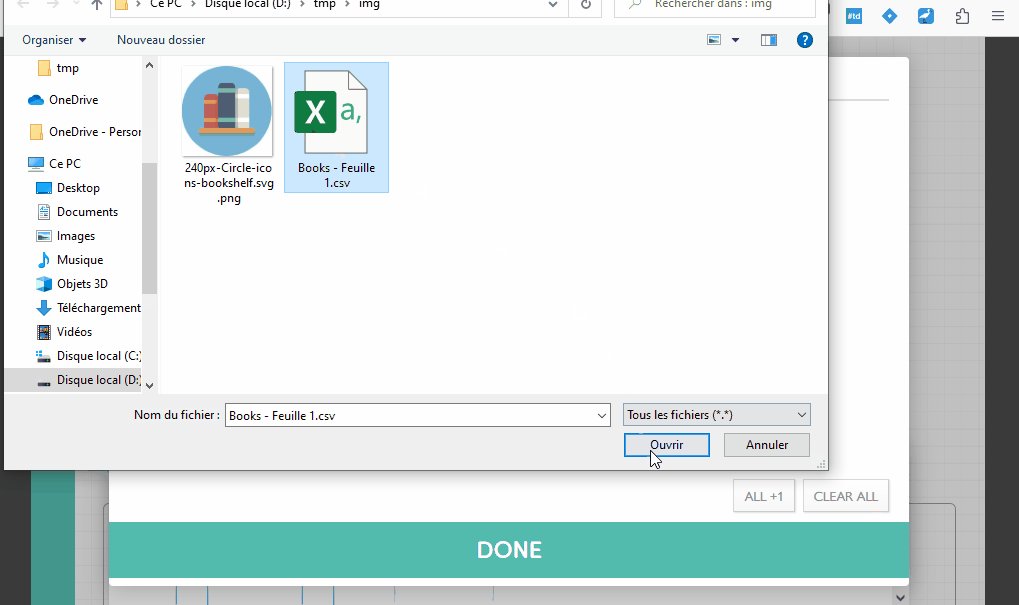
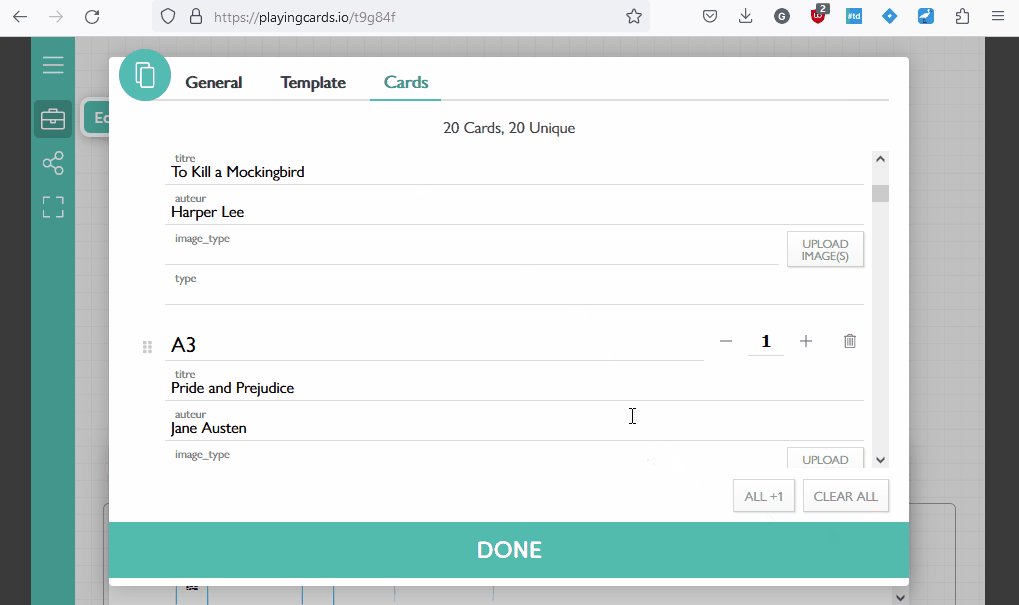
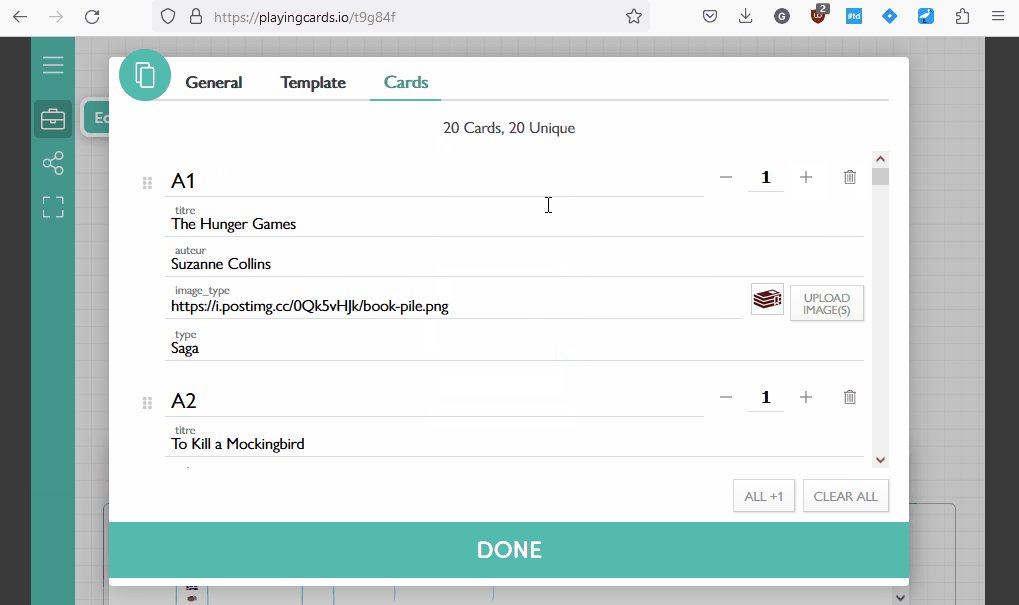
Une fois ce fichier obtenu, vous pouvez aller le contrôler, l'éditer à l'aide d'un éditeur de fichier texte (Notepad++ ?). Ou vous pouvez décider d'y aller franco et de l'importer dans votre collection directement.

Voilà comment faire pour disposer de cartes rapidement dans playingcards.io. Si vous faites des mises à jour de votre base de cartes, il vous suffit de tout supprimer et d'importer un nouveau fichier CSV. Cela remplacera l'existant. Sans perturber votre table, si par exemple vous avez plusieurs paquets différents. Vous ne modifier que le contenu du paquet, et pas forcément son comportement, son emplacement...
Une petite image pour la fin
Nous n'avons pas utilisé la colonne image_type, et il est temps d'en parler. Cette colonne va accueillir une image, et pour cela il faut lui fournir une URL. C'est à dire une adresse internet qui permet de faire pointer vers l'image souhaitée. On pourrait parler de data-url, mais je n'ai pas forcément envie de vous perdre là-dessus.
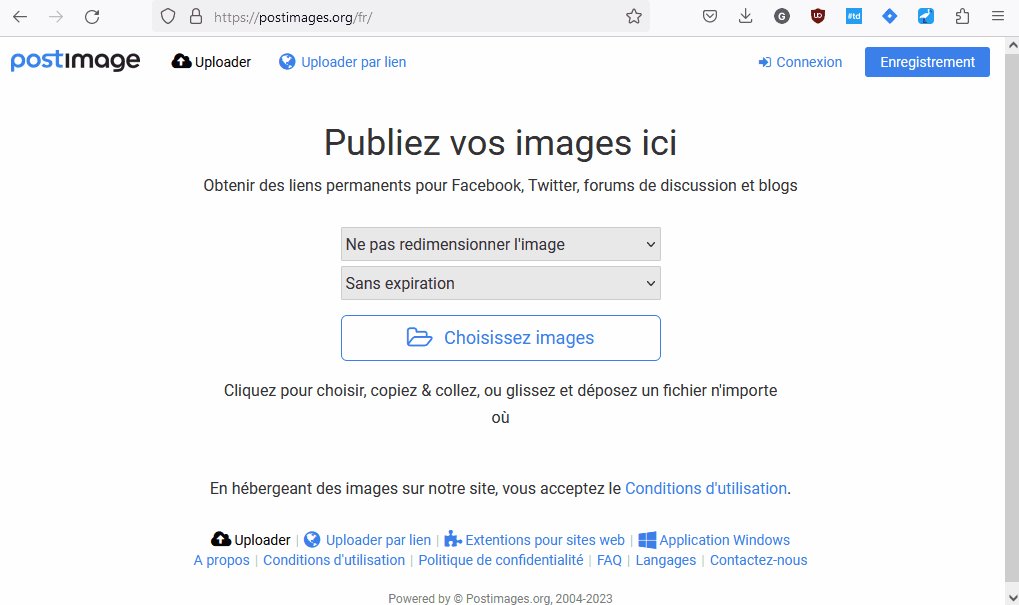
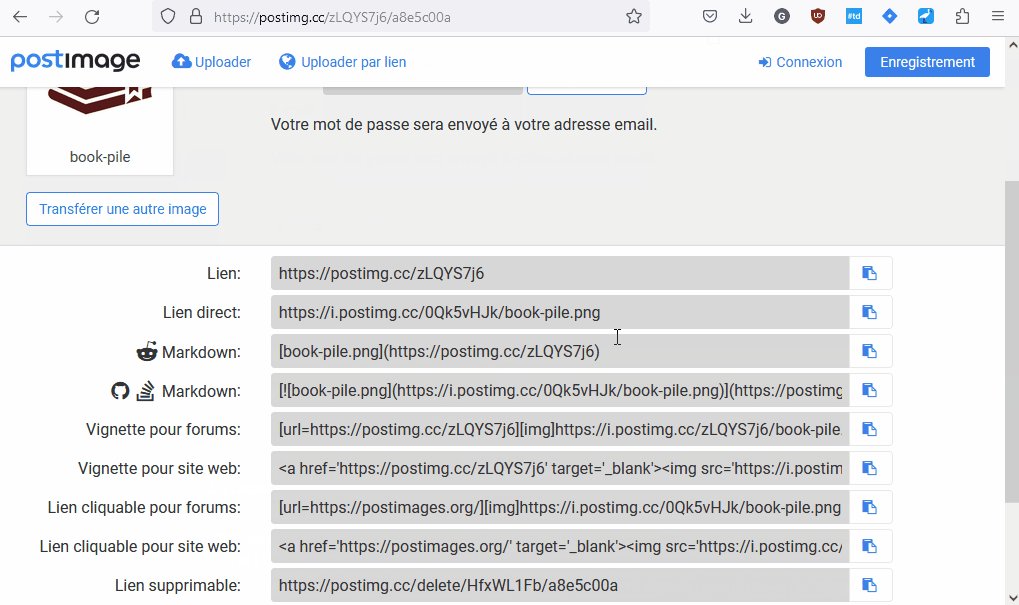
Donc, à la place, l'idée c'est de partir de votre image, sur votre PC. Trouvez un moyen de l'héberger en ligne, avec un lien en direct. Par exemple avec Postimages. Dans tous les cas, vous devez, pour chaque image que vous souhaitez utiliser, disposer d'une URL publique, qui pourra être lue par le site playingcards.io.

Suite à ça, on copie l'URL obtenue dans la colonne adéquate, et on peut régénérer notre CSV pour l'importer à nouveau, après avoir nettoyé la collection.

Et ce sera tout !
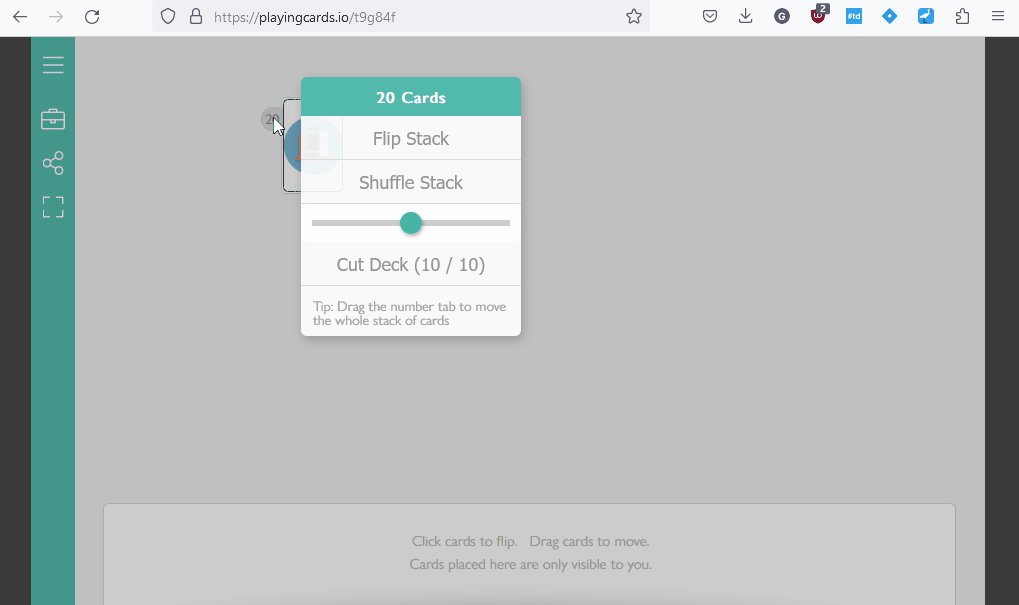
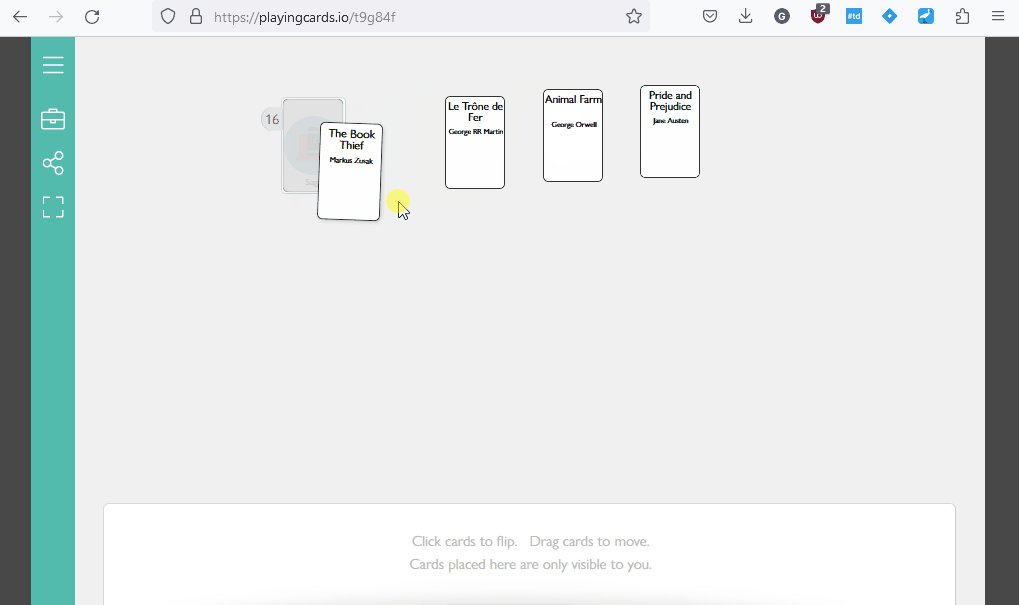
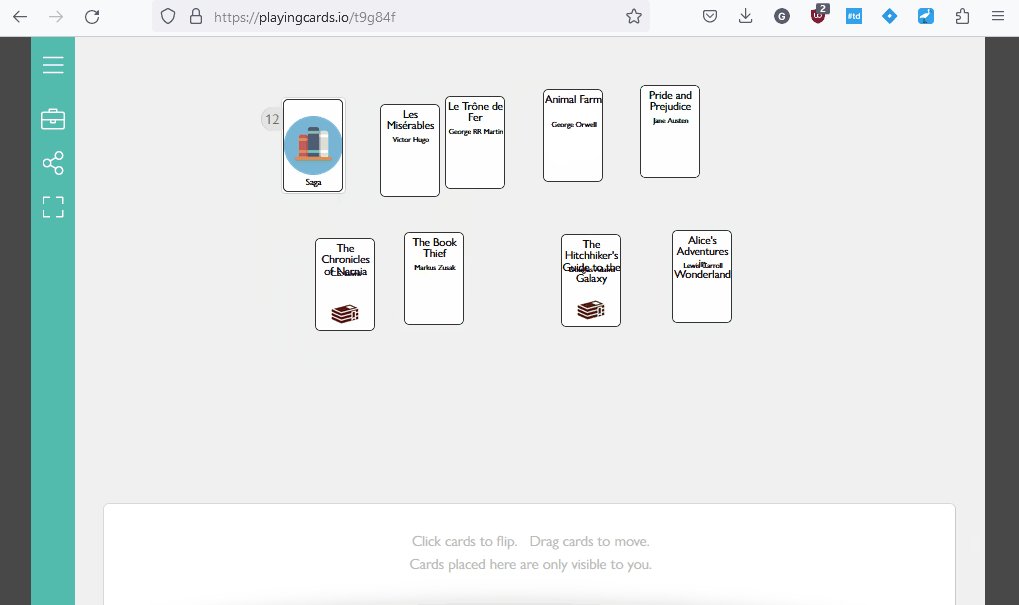
Voici ce que ça donne, avec quelques tirages de carte :

Playingcards.io permet bien d'autres choses, mais ce court billet avait pour but de vous montrer cette fonctionnalité de base, très pratique. Sachant que vous pourrez rajouter des images, changer le fond, ou même avoir des cartes avec des rectos/versos différenciés.
Si vous avez des questions, si des étapes ne sont pas claires, ce billet pourra s'enrichir au fur et à mesure. N'hésitez pas !
