MSE - Des symboles dans le texte
Ce tutorial pour Magic Set Editor a pour but d'expliquer l'utilisation des symboles dans un template. Comment concevoir une "symbol-font", comment l'utiliser.
Pour commencer ce tutorial, je vous invite à consulter mon tutorial précédent, et d'avoir sous la main un template avec lequel vous allez pouvoir expérimenter, donc avec au moins un champ de texte.
Au commencement était le package
Si vous avez suivi mes autres tutoriaux, vous avez pour l'instant créé des packages de type game, style ou des packages plus génériques comme les installer. Nous allons maintenant aborder les packages de type symbol-font. Quel est le but ? Il s'agit, dans un champ texte, d'être capable d'afficher, au milieu du texte, des icônes spécifiques aux cartes. Dans Magic, il s'agissait notamment des symboles de Mana. Pour Pulp City, c'est ainsi que j'ai pu intégrer les icônes des caractéristiques dans le texte.

Dans le répertoire data de MSE, on va commencer par créer un répertoire monjeu-icons.mse-symbol-font. La première partie du nom est libre, mais pour des raisons de lisibilité, je vous conseille de prendre un nom proche du répertoire *.mse-game auquel vous le destinez, sans toutefois être le même (un suffixe -icons peut suffire). Dans ce répertoire, créez un fichier texte vide du nom de symbol-font.
Pour ce tutorial, choisissez une icône simple, par exemple sur game-icons. Réduisez cette icône à une taille correspondant à peu près à celle de votre texte (genre 20 pixels). Copiez l'icône dans le répertoire créé, puis copiez le texte suivant dans le fichier texte précédemment créé :
mse version: 2.0.0 short name: Symboles pour mon jeu icon: monjeu.jpg position hint: 1 installer group: monjeu/symbols version: 1.2.0 image font size: 20 horizontal space: 2
Si vous avez déjà joué avec un template MSE, la plupart de ces données devraient être déjà connues. Parmi les nouveautés, on a image font size. Cette valeur sert à indiquer à quelle taille de police notre icône correspond. Ainsi, si on modifie la valeur de la taille de police dans un champ, les éventuelles icônes seront elles-aussi modifiées en conséquence. La valeur horizontal space indique tout simplement l'espacement horizontal placé sur les icônes.
La première icône
L'entête du fichier est prêt, il faut maintenant définir notre icône. Nous allons rajouter le code suivant dans le fichier :
symbol: code: /ICON image: mon_icone.png image font size: 20
C'est très succint. En allant voir la documentation officielle, on peut remarquer qu'il y a bien plus d'options. Ce sont des options que je n'ai pas encore testé, et qui permettent d'associer du texte aux symboles (par exemple, un chiffre affiché dans le symbole) en passant par des expressions régulières.
A quoi correspondent ce qu'on a entré ? C'est très simple. code correspond au code qui sera traduit, dans le texte, en symbole. J'ai pris pour habitude de le faire précéder d'un slash (/), mais ce n'est en rien obligatoire. Ensuite, nous avons image, qui indique l'image qui sera chargée pour l'icône. Et enfin le retour de image font size, qui peut nous permettre d'outrepasser la valeur globale saisie en entête.
Au menu ce soir ...
On pourrait s'arrêter là , mais pour faciliter la vie de l'utilisateur, nous allons proposer un menu d'insertion des symboles.

A la suite du code, nous allons ajouter ça :
insert symbol menu: item: /ICON item: type: line item: name: Trucs sympas item: /ICON item: /ICON
Alors, c'est un menu un peu complexe pour une seule icône, mais il va me permettre d'expliquer les différentes possibilités. La première ligne indique uniquement qu'un menu avec les symboles va être ajouté dans Magic Set Editor, quand on sera dans un champ texte adéquat. La seconde ligne permet d'afficher une ligne avec l'icône et son code. Ensuite, les lignes 3 et 4 indiquent qu'on veut afficher une ligne de séparation dans le menu. Pratique quand on dispose d'icônes de différents types (les caractéristiques d'abord, puis les compétences, par exemple). Les quatre dernières lignes créent un sous-menu, nommé "Trucs sympas", et dans lequel on aura deux lignes avec l'icône. Ce sous-menu peut accueillir des lignes de séparation, et d'autres sous-menus.
Phase d'intégration
Nous avons donc créé une "symbol font", utilisable par n'importe quel template de Magic Set Editor. Ouvrez le fichier style correspondant au template que vous souhaitez modifier. Dans ce fichier, modifiez l'entête pour y inclure un lien vers la "symbol font" :
mse version: 2.0.0 game: monjeu short name: Mon jeu icon: monjeu.jpg position hint: 1 installer group: monjeu/Style version:1.2.1 depends on: package: monjeu.mse-game depends on: package: monjeu-icons.mse-symbol-font
La modification intervient sur les deux dernières lignes, qui référencent le package de la "symbol font", tout simplement.
L'autre étape consiste à indiquer, dans les champs textes concernés, que l'on va y utiliser la "symbol font". Voici par exemple un champ texte avec cette référence :
champ_texte: left: 35 top: 295 width: 611 height: 439 alignment: top left z index: 3 font: name: Komika Text Kaps size: styling.actions_font_size color: rgb(0, 0, 0) symbol font: name: monjeu-icons size: styling.actions_symbols_size
Ce qui nous intéresse ici, ce sont les trois dernières lignes. On y indique le nom de la "symbol font" utilisée dans le champ texte, et la size souhaitée. Si l'on met la même que celle indiquée dans le fichier de la font, l'image sera utilisée telle quelle. Sinon, il y aura du redimensionnement. Dans l'exemple ci-dessus, je suis passé par une variable de style pour définir la taille de la police.
Plusieurs polices peuvent être créées, par exemple dans des couleurs différentes, et on peut rajouter plusieurs polices à un fichier de style. Ensuite, à l'aide d'un peu de scripting, on peut facilement adapter la police associée (par exemple, en modifiant le name selon une variable de couleur générale). Il n'y a (presque) que votre imagination comme limite.
Et ça donne quoi tout ça ?
Nous en avons terminé avec la configuration, venons-en à l'utilisation. Créez une nouvelle carte de votre template. Première chose à faire suite à chaque modification d'un template, consulter la console (7e onglet de l'écran). S'il y a la moindre erreur, l'icône de la console devrait clignoter. Et dans ce cas, dans la console, on aura un message d'erreur nous expliquant ce qui ne va pas. Si c'est le cas, corrigez le problème avant de poursuivre.
Dans votre carte, placez-vous dans un champ texte auquel une "symbol font" a été associée. Dans les icônes de la barre de menus, l'icône "étoile" devrait devenir accessible. Cette icône est celle indiquant que le style Symbole est disponible. Il s'agit d'un style comme Italique ou Gras, qui s'active par cette icône ou par le raccourci Ctrl+M.

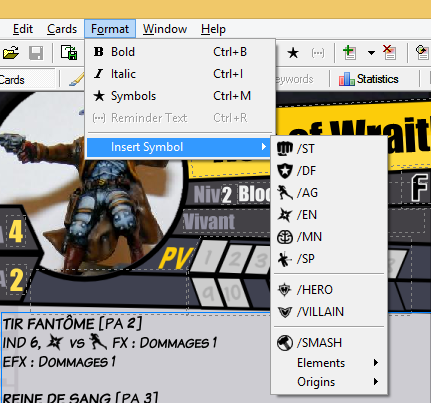
On va commencer par vérifier le menu d'insertion des symboles, en allant dans Format / Insert Symbol. Cliquez sur une des entrées de menu, et l'icône apparaîtra dans le champ texte ! Hourra ! C'est une des méthodes pour insérer les symboles.
L'autre méthode consiste à écrire le code de l'icône dans le champ texte. Essayez. Le code ne se transforme pas en icône ? Normal, il n'a pas le style Symbols. Sélectionnez le texte du code, et utilisez soit le raccourci clavier (Ctrl+M) soit l'icône étoile. Vous avez l'icône ? C'est bon, tout va bien ! Vous ne l'avez pas ? Vérifiez que le code est bien écrit (attention à la casse), et que vous avez bien sélectionné tout le code pour le passer en Symbols.
Pour conclure
Ce tutorial est très utile si vous concevez des cartes pour un jeu. Il permet de facilement intégrer des éléments de jeu au milieu du texte, ce qui est fréquent et très pratique. Au niveau du template, la "symbol font" peut être améliorée (changements d'icônes, ajouts, réorganisation du menu, ...) sans toucher à tous les styles auxquels elle se connecte. Ce qui est très pratique. Par exemple, pour Pulp City, j'ai commencé avec uniquement les symboles des Traits, puis j'ai rajouté les symboles Héros et Vilains, puis ceux des éléments, puis les origines. Et la police est utilisée dans les cartes de Supremes comme dans les cartes d'Agendas.
Je testerai bientôt les symboles avec insertion de texte, et je proposerai à cette occasion un article dessus.
Si vous avez des questions, n'hésitez pas à me contacter sur ce blog, ou sur les forums où je traîne.