MSE - Extra et Styling fields
Mon précédent tutorial est dispo sur le blog.
Quand on crée un style pour Magic Set Editor, il peut arriver qu'on ait besoin de variables spécifiques à ce style. Pour l'instant, dans la construction de mes templates, je casais tout ça dans des variables lié au jeu (dans le mse-game). Ca fonctionnait, mais ce n'était pas forcément la bonne solution.
Créant actuellement un set original pour Warhammer Quest, j'ai décidé de travailler un peu plus la structure de mes templates. Vous pouvez d'ailleurs en suivre l'évolution sur github. Et j'ai donc découvert les extra fields et les styling fields.
Au niveau du contexte, je travaille sur un template pour un jeu nommé wquest, dans lequel je regroupe toutes sortes de cartes : magicitems, misc, monsters, dungeons, ... Il y a donc des points communs entre ces cartes (un nom, une image, des règles spéciales, ...) mais aussi pas mal de différences, de points spécifiques à certaines cartes.
Extra Fields
Les Extra Fields dans MSE sont des champs supplémentaires que l'on peut rajouter dans un fichier de style. Ils se comportent exactement comme les fields que l'on définit dans le mse-game, et peuvent se voir adjoindre un style, sous forme d'image, de champ texte, de liste déroulante.
Je les ai utilisés pour définir mon image de background. A l'origine, j'ai défini un field au niveau du mse-game, que j'ai nommé bg_img. De type choice, il permettait de sélectionner l'image de fond, parmi les choix classic, variante1, variante2, variante3. Problème, ces noms n'étaient pas très parlants. Et si, dans un style, je voulais rajouter une image de fond supplémentaire, je devais la référencer dans la liste de choices du mse-game, ainsi que dans tous les styles (le choice devenant accessible).
Exit donc la variable commune à tous les styles, j'ai créé, dans chaque style, un extra field de type choice contenant les possibilités de fond de carte. Au niveau de l'affichage, j'ai repris ce qui existait (le choice est transformé en image, avec un mask), et voilà , ça roule impeccable :
extra card field: type: choice name: bg_card description: Card background initial: grey choice: grey choice: green choice: blue choice: red extra card style: bg_card: left: 0 top: 0 width: 884 height: 1205 z index: 0 render style: image popup style: in place choice images: grey: bg_grey.png green: bg_green.png blue: bg_blue.png red: bg_red.png
Tout cela se passe dans le fichier style. On rajoute un extra card field, qui se définit comme un card field, puis on a les extra card style. Si on a défini plusieurs extra card field, on les mettra tous ici à la suite.
Tout cela est bien plus modulable !
Styling Fields
Dans le même ordre d'idée, on a les Styling Fields. Ces champs sont des variables intrinsèquement liées au style. Par exemple, dans mes cartes pour Blood Bowl, j'avais rajouté des variables pour gérer la taille des textes. Ces variables étaient accessibles par des menus déroulants qui ne retournaient aucune image.
Avec un styling field, on peut supprimer ces champs inutiles. Là encore, on parle de variables propres au style, mais qui en plus n'apparaitront pas sur la carte. Par contre, on pourra facilement les utiliser dans des contrôles de condition pour certaines valeurs (tailles de polices, couleurs, ...).
Pour mes cartes de donjon, les pièces peuvent avoir plusieurs formes : Carrées, rectangulaires longues, rectangulaires ramassées, ... Je suis passé par un styling field pour utiliser un mask spécifique selon le type de tuile de la carte. De même, l'image de la tuile sera affichée dans un cadre différent selon le type de tuile.
Le styling field se définit au début du fichier de style. On peut avoir des champs de type choice, ou des valeurs numériques, ou du texte. Je suis parti sur un choice. Ensuite, dans la définition du style des champs, on peut récupérer la valeur du styling field, pour vérifier une condition, ou remplir une valeur (par exemple la taille d'un texte).
Exemple :
styling field: type: choice name: type_tile description: Tile type initial: square choice: square choice: obj8x4 choice: corridor6x2 choice: custom
card style: img_description: left: if styling.type_tile == "square" then 482 else if styling.type_tile == "obj8x4" then 399 else if styling.type_tile == "corridor6x2" then 394 else 473 top: if styling.type_tile == "square" then 832 else if styling.type_tile == "obj8x4" then 935 else if styling.type_tile == "corridor6x2" then 962 else 801 width: if styling.type_tile == "square" then 333 else if styling.type_tile == "obj8x4" then 436 else if styling.type_tile == "corridor6x2" then 431 else 369 height: if styling.type_tile == "square" then 333 else if styling.type_tile == "obj8x4" then 218 else if styling.type_tile == "corridor6x2" then 144 else 369 z index: 3 extra card field: type: choice name: bg_card description: Card background initial: grey choice: grey choice: green choice: blue choice: red extra card field: type: choice name: tile_border initial: normal choice: normal extra card style: bg_card: left: 0 top: 0 width: 884 height: 1205 z index: 0 render style: image popup style: in place mask: if styling.type_tile == "square" then "mask_square.png" else if styling.type_tile == "obj8x4" then "mask_obj8x4.png" else if styling.type_tile == "corridor6x2" then "mask_corridor6x2.png" else "mask_custom.png" choice images: grey: bg_grey.png green: bg_green.png blue: bg_blue.png red: bg_red.png tile_border: left: 362 top: 793 width: 522 height: 412 z index: 1 render style: image popup style: in place choice images: normal: "border_" + styling.type_tile + ".png"On mélange ici extra field et styling field. On peut voir des tests de conditions sur un styling field pour déterminer la taille et l'emplacement d'un champ (img_description), et l'utilisation de la valeur du choice réalisé pour générer un nom d'image (tile_border). Sky is the limit !
Renseigner un styling field
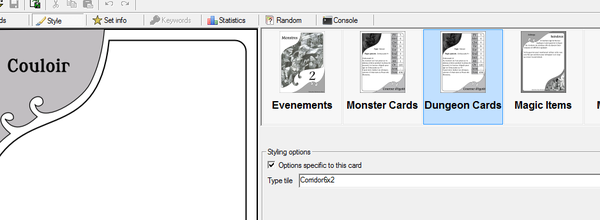
Les fields classiques se renseignent aisément en les sélectionnant sur une carte. Mais les styling fields ? Et bien, quand on est sur une carte, on dispose d'un onglet Style, qui nous permet de modifier le style appliqué à la carte (en sélectionnant un autre style lié au même mse-game).
Si on a inclus des styling fields, on peut aussi les voir apparaître dans la section Styling options. Et c'est en modifiant ces informations que l'on pourra jouer avec nos nouveaux champs de style !

Attention cependant ! La case à cocher Options specific to this card est assez importante. Si elle n'est pas cochée, toutes les cartes de votre deck seront modifiées à la volée. De quoi mettre du bazar, sauf si c'est voulu.